张登友,张登友的博客,张登友的网站——
CSS3属性:Flex布局
弹性盒子、子元素
- 弹性盒子:指的是使用
display:flex或display:inline-flex声明的父容器。 - 子元素/弹性元素:指的是父容器里面的子元素们(父容器被声明为 flex 盒子的情况下)。
主轴和侧轴
- 主轴:flex容器的主轴,默认是水平方向,从左向右。
- 侧轴:与主轴垂直的轴称作侧轴,默认是垂直方向,从上往下。
PS:主轴和侧轴并不是固定不变的,可以通过 flex-direction 更换方向,我们在后面会讲到。
flex-direction 属性
flex-direction:用于设置盒子中子元素的排列方向。属性值可以是:
| 属性值 | 描述 |
|---|---|
| row | 从左到右水平排列子元素(默认值) |
| column | 从上到下垂直排列子元素 |
| row-reverse | 从右向左排列子元素 |
| column-reverse | 从下到上垂直排列子元素 |
备注:如果我们不给父容器写flex-direction这个属性,那么,子元素默认就是从左到右排列的。
flex-wrap 属性
flex-wrap:控制子元素溢出时的换行处理。
nowrap(默认值) : 所有的 flex 项都会在同一行上排布,也就是我们常说的单行,或不换行。wrap: flex 项将从上到下根据实际情况排布再多行上,也就是我们常说的多行,或会换行。wrap-reverse: flex 项将 从下到上 根据实际情况排布再多行上折行。
弹性元素
justify-content 属性
justify-content: flex-start; 设置子元素在主轴上的对齐方式。属性值可以是:
- 属性值可以是:
flex-start: 元素和容器的左端对齐。flex-end: 元素和容器的右端对齐。center: 元素在容器里居中。space-between: 元素之间保持相等的距离。space-around: 元素周围保持相等的距离。
align-items 属性
align-items:设置子元素在侧轴上的对齐方式。
属性值可以是:
flex-start: 元素与容器的顶部对齐。flex-end: 元素与容器的底部对齐。center: 元素纵向居中。baseline: 元素在容器的基线位置显示。stretch: 元素被拉伸以填满整个容器。
flex属性:设置子盒子的权重
flex CSS简写属性设置了弹性项目如何增大或缩小以适应其弹性容器中可用的空间。

/* 关键字值 */
flex: auto;
flex: initial;
flex: none;
/* 一个值, 无单位数字: flex-grow */
flex: 2;
/* 一个值, width/height: flex-basis */
flex: 10em;
flex: 30px;
flex: min-content;
/* 两个值: flex-grow | flex-basis */
flex: 1 30px;
/* 两个值: flex-grow | flex-shrink */
flex: 2 2;
/* 三个值: flex-grow | flex-shrink | flex-basis */
flex: 2 2 10%;
/*全局属性值 */
flex: inherit;
flex: initial;
flex: unset;取值
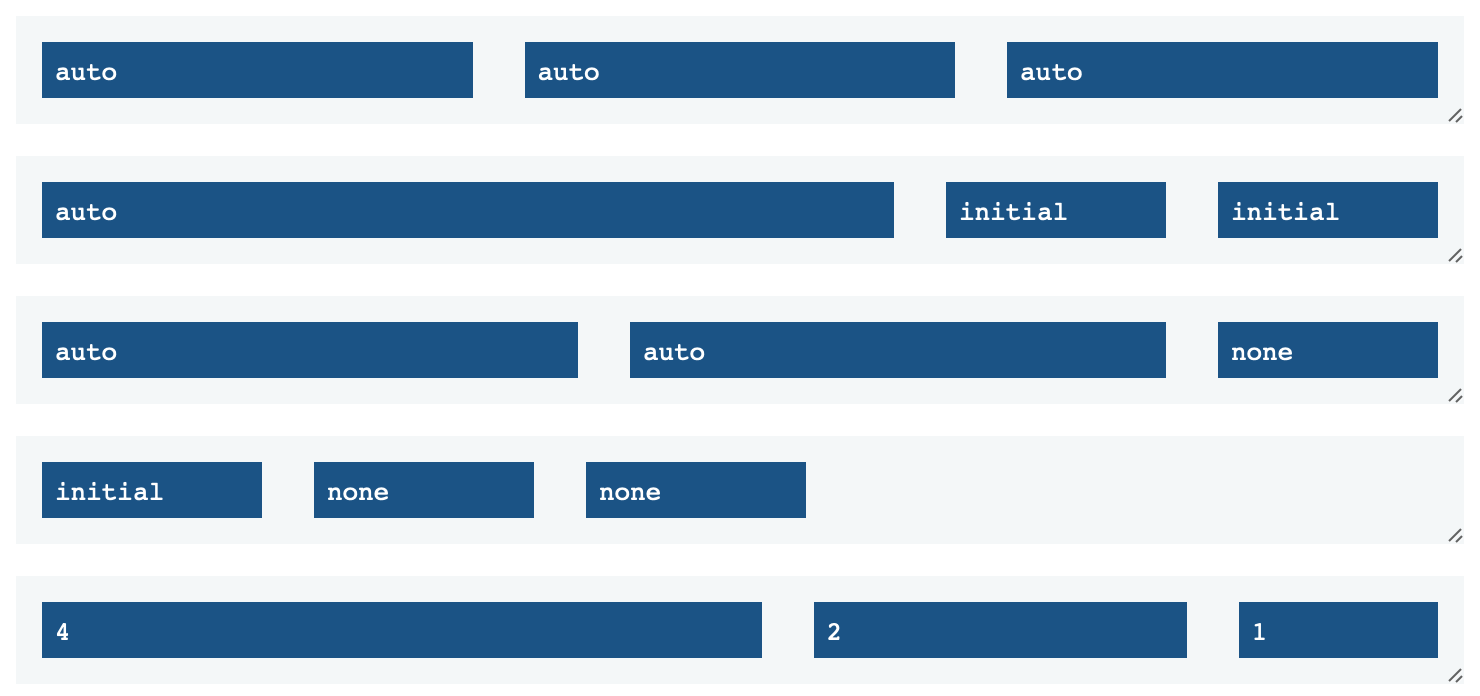
initial元素会根据自身宽高设置尺寸。它会缩短自身以适应 flex 容器,但不会伸长并吸收 flex 容器中的额外自由空间来适应 flex 容器 。相当于将属性设置为”
flex: 0 1 auto“。auto元素会根据自身的宽度与高度来确定尺寸,但是会伸长并吸收 flex 容器中额外的自由空间,也会缩短自身来适应 flex 容器。这相当于将属性设置为 “
flex: 1 1 auto“.none元素会根据自身宽高来设置尺寸。它是完全非弹性的:既不会缩短,也不会伸长来适应 flex 容器。相当于将属性设置为”
flex: 0 0 auto“。
成分属性
flex-grow定义了 flex 项在有可用剩余空间时拉伸比例。它接受的值作为比例,无单位。它规定了 flex 项应该占 flex 容器中可用空间的比例。
.item { flex-grow: <number>; /* default 0 */ }flex-shrink定义了 flex 项的收缩的能力。(注:与
flex-grow拉伸正好相反,flex-shrink决定 flex 项允许收缩多少比例。).item { flex-shrink: <number>; /* default 1 */ }flex-basis定义了在分配剩余空间之前 flex 项默认的大小。可以设置为某个长度值(e.g. 20%, 5rem,等)或者关键字。
.item { flex-basis: <length> | auto; /* default auto */ }
水平垂直居中案例
使用flexbox 布局
.parent {/* 父元素盒子 */
display: flex;
height: 300px; /* 随意设定大小 */
}
.child {/* 子元素 */
width: 100px; /* 随意设定大小,比父元素要小 */
height: 100px; /* 同上 */
margin: auto; /* 设置 margin 为 auto 会自动吸收额外空间, 设置水平垂直的margin都为 auto 会使flex 项在水平垂直方向上都完美居中。 */
}flex布局案例
公共样式
.flex_container{
width: 200px;
height: 200px;
background-color: aquamarine;
display: flex;
}
.test_flex_box {
background-color: red;
height: 30px;
width: 30px;
text-align: center;
line-height: 30px
}
.test_flex_box:nth-child(2) {
background-color: green;
}
.test_flex_box:nth-child(3) {
background-color: blue;
}
.test_flex_box:nth-child(4) {
background-color: yellow;
}
.test_flex_box:nth-child(5) {
background-color: orange;
}水平对齐方式
使用justify-content属性
flex-start: 元素和容器的左端对齐。flex-end: 元素和容器的右端对齐。center: 元素在容器里居中。space-between:元素之间保持相等的距离。space-around:元素周围保持相等的距离。
靠右对齐
<div class="flex_container" style="justify-content: flex-end;">
<div class="test_flex_box">1</div>
</div>靠左对齐
<div class="flex_container" style="justify-content: flex-start;">
<div class="test_flex_box">1</div>
</div>水平居中
<div class="flex_container" style="justify-content: center;">
<div class="test_flex_box">1</div>
</div>平均分布(元素外边距相同)
<div class="flex_container" style="justify-content: space-around;">
<div class="test_flex_box">1</div>
<div class="test_flex_box">2</div>
<div class="test_flex_box">3</div>
</div>均匀分布(间距相同)
<div class="flex_container" style="justify-content: space-between;">
<div class="test_flex_box">1</div>
<div class="test_flex_box">2</div>
<div class="test_flex_box">3</div>
</div>纵向对齐方式
使用align-items属性
flex-start: 元素与容器的顶部对齐。flex-end: 元素与容器的底部对齐。center: 元素纵向居中。baseline: 元素在容器的基线位置显示。stretch: 元素被拉伸以填满整个容器。
元素与容器底部对齐
<div class="flex_container" style="align-items: flex-end;">
<div class="test_flex_box">1</div>
<div class="test_flex_box">2</div>
<div class="test_flex_box">3</div>
</div>居于容器正中央
<div class="flex_container" style="justify-content: center;align-items: center;">
<div class="test_flex_box"></div>
</div>底部均匀分配
<div class="flex_container" style="justify-content: space-around;align-items: flex-end;">
<div class="test_flex_box">1</div>
<div class="test_flex_box">2</div>
<div class="test_flex_box">3</div>
</div>元素摆放顺序
flex-direction
row: 元素摆放的方向和文字方向一致。(默认)row-reverse: 元素摆放的方向和文字方向相反。column: 元素从上放到下。column-reverse: 元素从下放到上。
从右至左
<div class="flex_container" style="flex-direction: row-reverse;">
<div class="test_flex_box">1</div>
<div class="test_flex_box">2</div>
<div class="test_flex_box">3</div>
</div>从上至下
<div class="flex_container" style="flex-direction: column;">
<div class="test_flex_box">1</div>
<div class="test_flex_box">2</div>
<div class="test_flex_box">3</div>
</div>反向排列
<div class="flex_container" style="flex-direction: row-reverse;
justify-content: flex-end;">
<div class="test_flex_box">1</div>
<div class="test_flex_box">2</div>
<div class="test_flex_box">3</div>
</div>纵向列底部对齐
<div class="flex_container" style="flex-direction: column;justify-content: flex-end;">
<div class="test_flex_box">1</div>
<div class="test_flex_box">2</div>
<div class="test_flex_box">3</div>
</div>纵向均匀分布
<div class="flex_container" style="flex-direction: column-reverse;justify-content: space-between;">
<div class="test_flex_box">1</div>
<div class="test_flex_box">2</div>
<div class="test_flex_box">3</div>
</div>底部居中反向排列
<div class="flex_container" style="align-items: flex-end;justify-content: center;flex-direction: row-reverse;">
<div class="test_flex_box">1</div>
<div class="test_flex_box">2</div>
<div class="test_flex_box">3</div>
</div>调整顺序
order属性
排列顺序 (... -1, 0 (默认值), 1, ...)
<div class="flex_container">
<div class="test_flex_box">1</div>
<div class="test_flex_box" style="order: 1;">2</div>
<div class="test_flex_box">3</div>
</div>调整排序
<div class="flex_container">
<div class="test_flex_box" style="order: 1;">1</div>
<div class="test_flex_box" style="order: 2;">2</div>
<div class="test_flex_box" style="order: -1;">3</div>
</div>控制单个元素属性
align-self
- auto:元素继承了它的父容器的 align-items 属性。
- stretch:元素被拉伸以适应容器。
- center:元素位于容器的中心。
- flex-start:元素位于容器的开头。
- flex-end:元素位于容器的结尾。
- baseline:元素位于容器的基线上。
<div class="flex_container" style="align-items: flex-start;">
<div class="test_flex_box">1</div>
<div class="test_flex_box">2</div>
<div class="test_flex_box" style="align-self: flex-end;">3</div>
<div class="test_flex_box">4</div>
<div class="test_flex_box">5</div>
</div>组合使用
<div class="flex_container" style="align-items: flex-start;">
<div class="test_flex_box">1</div>
<div class="test_flex_box">2</div>
<div class="test_flex_box">3</div>
<div class="test_flex_box" style="order:1;align-self: flex-end;">4</div>
<div class="test_flex_box" style="order:1;align-self: flex-end;">5</div>
</div>换行
flex-wrap
nowrap: 所有的元素都在一行。wrap: 元素自动换成多行。wrap-reverse: 元素自动换成逆序的多行。
<div class="flex_container" style="flex-wrap: wrap;">
<div class="test_flex_box">1</div>
<div class="test_flex_box">2</div>
<div class="test_flex_box">3</div>
<div class="test_flex_box">4</div>
<div class="test_flex_box">5</div>
<div class="test_flex_box">6</div>
<div class="test_flex_box">7</div>
<div class="test_flex_box">8</div>
</div>纵向排列
<div class="flex_container" style="flex-direction: column;flex-wrap: wrap;">
<div class="test_flex_box">1</div>
<div class="test_flex_box">2</div>
<div class="test_flex_box">3</div>
<div class="test_flex_box">4</div>
<div class="test_flex_box">5</div>
<div class="test_flex_box">6</div>
<div class="test_flex_box">7</div>
<div class="test_flex_box">8</div>
<div class="test_flex_box">9</div>
<div class="test_flex_box">10</div>
<div class="test_flex_box">11</div>
<div class="test_flex_box">12</div>
<div class="test_flex_box">13</div>
<div class="test_flex_box">14</div>
<div class="test_flex_box">15</div>
<div class="test_flex_box">16</div>
<div class="test_flex_box">17</div>
<div class="test_flex_box">18</div>
</div>简写属性
flex-flow: column wrap;行间隔
align-content
flex-start: 多行都集中在顶部。flex-end: 多行都集中在底部。center: 多行居中。space-between: 行与行之间保持相等距离。space-around: 每行的周围保持相等距离。stretch: 每一行都被拉伸以填满容器。
聚集在顶部
<div class="flex_container" style="flex-wrap: wrap;align-content: flex-start;">
<div class="test_flex_box">1</div>
<div class="test_flex_box">2</div>
<div class="test_flex_box">3</div>
<div class="test_flex_box">4</div>
<div class="test_flex_box">5</div>
<div class="test_flex_box">6</div>
<div class="test_flex_box">7</div>
<div class="test_flex_box">8</div>
<div class="test_flex_box">9</div>
<div class="test_flex_box">10</div>
<div class="test_flex_box">11</div>
<div class="test_flex_box">12</div>
</div>聚集在底部
<div class="flex_container" style="flex-wrap: wrap;align-content: flex-end;">
<div class="test_flex_box">1</div>
<div class="test_flex_box">2</div>
<div class="test_flex_box">3</div>
<div class="test_flex_box">4</div>
<div class="test_flex_box">5</div>
<div class="test_flex_box">6</div>
<div class="test_flex_box">7</div>
<div class="test_flex_box">8</div>
<div class="test_flex_box">9</div>
<div class="test_flex_box">10</div>
<div class="test_flex_box">11</div>
<div class="test_flex_box">12</div>
</div>居中反向排序
<div class="flex_container" style="flex-wrap:wrap;flex-direction: column-reverse;align-content: center;">
<div class="test_flex_box">1</div>
<div class="test_flex_box">2</div>
<div class="test_flex_box">3</div>
<div class="test_flex_box">4</div>
<div class="test_flex_box">5</div>
<div class="test_flex_box">6</div>
<div class="test_flex_box">7</div>
<div class="test_flex_box">8</div>
<div class="test_flex_box">9</div>
<div class="test_flex_box">10</div>
<div class="test_flex_box">11</div>
<div class="test_flex_box">12</div>
<div class="test_flex_box">13</div>
<div class="test_flex_box">14</div>
<div class="test_flex_box">15</div>
<div class="test_flex_box">16</div>
<div class="test_flex_box">17</div>
<div class="test_flex_box">18</div>
</div>两侧纵向居中排列
<div class="flex_container" style="flex-direction: column-reverse;flex-wrap: wrap-reverse;justify-content: center;align-content: space-between;">
<div class="test_flex_box">1</div>
<div class="test_flex_box">2</div>
<div class="test_flex_box">3</div>
<div class="test_flex_box">4</div>
<div class="test_flex_box">5</div>
<div class="test_flex_box">6</div>
<div class="test_flex_box">7</div>
<div class="test_flex_box">8</div>
</div>