张登友,张登友的博客,张登友的网站——
jQuery选择器
css的基本选择器
| 符号 | 说明 | 用法 |
|---|---|---|
| #id | id选择器 | #id{color:red;} |
| .class | 类选择器 | .class{ } |
| Element | 标签选择器 | P{ } |
| * | 通配符选择器 | 配合其他选择器使用 |
| , | 并集选择器 | div,p{ } |
| 空格 | 后代选择器,选择div下面所有后代的span | div span{} |
| > | 子代选择器 | div span{} |
| + | 紧邻选择器 | div+p |
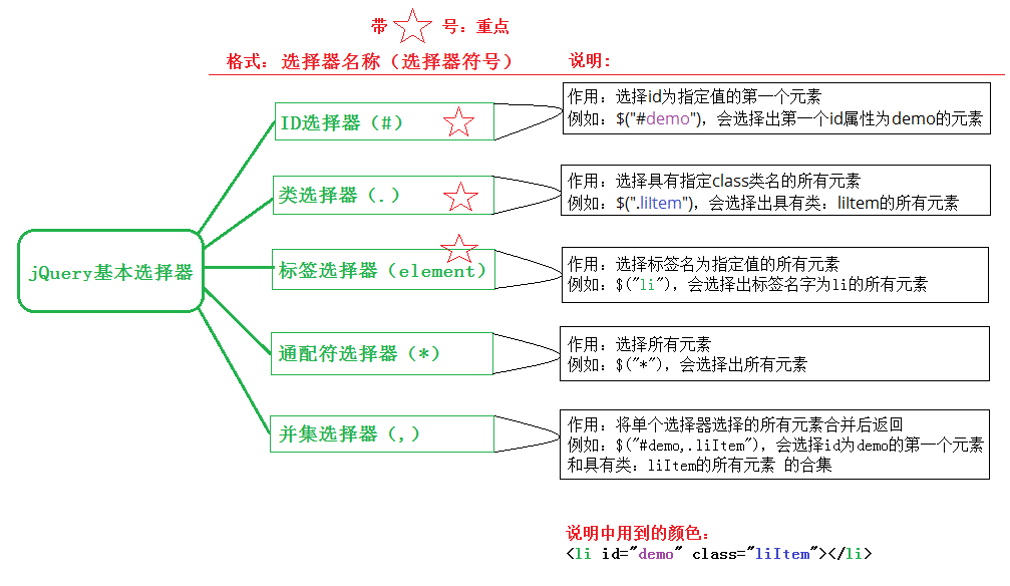
1、jQuery的基本选择器
| 符号 | 说明 | 用法 |
|---|---|---|
| $(‘#div’) | 选择id为div的第一个元素 | $(‘#div’).css(‘color’,’red’) |
| $(‘.div’) | 选择所有类名为div的元素 | $(‘.div’).css(‘color’,’red’) |
| $(‘div’) | 选择所有标签名为div的元素 | $(‘div’).css(‘color’,’red’) |
| $(‘*’) | 选择所有元素,尽量少用活配合其他选择器使用 | $(‘*’).css(‘color’,’red’) |
| $(‘.div,span’) | 选择多个指定的元素,这个地方是选择除了.div和span元素 | $(‘div,span’).css(‘color’,’red’) |

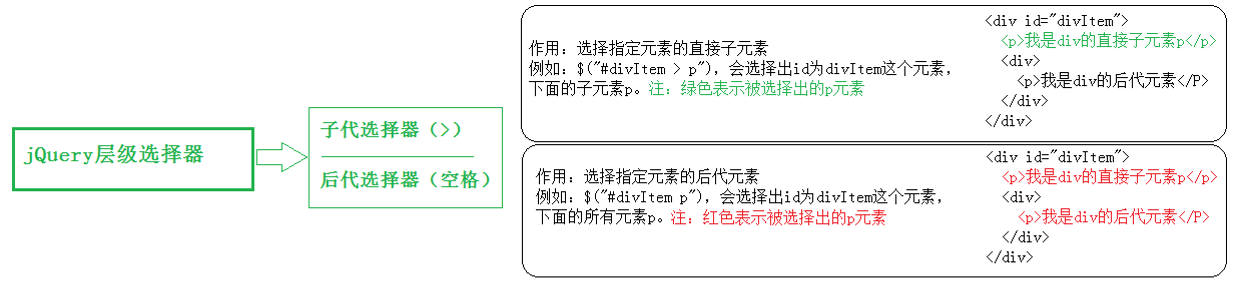
2、层级选择器
| 符号 | 说明 | 用法 |
|---|---|---|
| 空格 | 后代选择器 | $(‘div span’).css(‘color’,’red’) |
| > | 子代选择器 | $(‘div>span’).css(‘color’,’red’) |
| + | 紧邻选择器 | $(‘div+span’).css(‘color’,’red’) |
| ~ | 兄弟选择器 | $(‘div~span’).css(‘color’,’red’) |

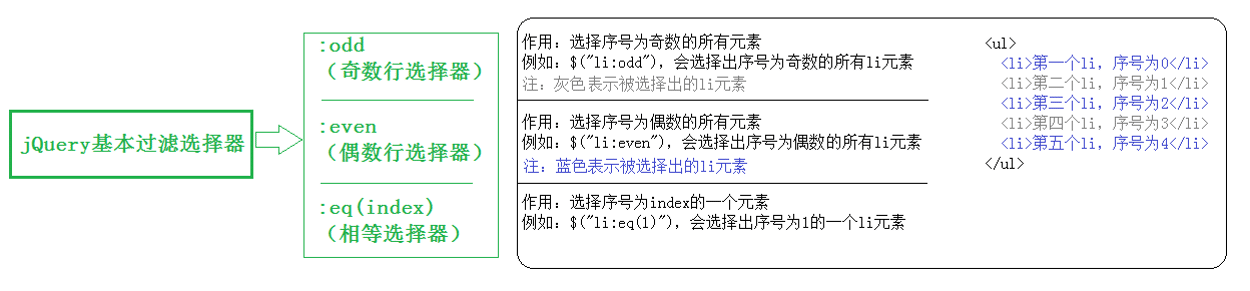
3、基本过滤选择器
| 符号 | 说明 | 用法 |
|---|---|---|
| :eq(index) | index是从0开始的一个数字,选择序号为index的元素。选择第一格匹配的元素 | $(‘li:eq(1)’).css(‘color’,’red) |
| :gt(index) | 选择序号大于index的元素 | $(‘li:gt(2)’).css(‘color’,’red) |
| :lt | 选择序号小于index的元素 | $(‘li:lt(1)’).css(‘color’,’red) |
| :odd | 选择所有序号为奇数的元素 | $(‘li:odd’).css(‘color’,’red) |
| :even | 选择所有序号为偶数的元素 | $(‘li:even’).css(‘color’,’red) |
| :first | 选择匹配的第一个元素 | $(‘li:first’).css(‘color’,’red) |
| :last | 选择匹配的最后一个元素 | $(‘li:last’).css(‘color’,’red) |

4、属性选择器
| 符号 | 说明 | 用法 |
|---|---|---|
| $(‘a[href]’) | 选择所有包含href属性的元素 | $(‘a[href]’).css(‘color’,’red) |
| $(‘a[href=”demo”]’) | 选择href属性值为demo的所有a标签 | $(‘a[href=”demo”]’).css(‘color’,’red) |
| $(‘a[href!=”baidu”]’) | 选择所有href属性不等于百度的元素,包括没有href的元素 | $(‘a[href!=”baidu”]’).css(‘color’,’red) |
| $(‘a[href^=”web”]’) | 选择所有以web开头的元素 | $(‘a[href^=”web”]’).css(‘color’,’red) |
| $(‘a[href$=”web”]’) | 选择所有以web结尾的元素 | $(‘a[href$=”web”]’).css(‘color’,’red) |
| $(‘a[href*=”web”]’) | 选择所有包含i这个字符的元素,可以试中英文 | $(‘a[href*=”i”]’).css(‘color’,’red) |
| $(‘a[href][title=”我”]’) | 选择所有符合指定属性规则的元素,都符合才会被选中 | $(‘a[href][title=”我”]’).css(‘color’,’red) |
5、筛选选择器
| 符号(名称) | 说明 | 用法 |
|---|---|---|
| find(selector) | 查找指定元素所有后代元素(包含 子子孙孙) | $(‘#div’).find(‘li’).css(‘color’,’red’) 选择id为div的所有后代元素li |
| children() | 查找指定元素的直接子元素(亲儿子元素) | $(‘#div’).children(‘li’).css(‘color’,’red’) 选择id为div的所有子代元素li |
| siblings() | 查找所有兄弟元素(不包括自己) | $(‘#div’).siblings().css(‘color’,’red’) 选择id为div的所有兄弟元素 |
| parent | 查找父元素(亲的) | $(‘#div’).parent().css(‘color’,’red’) 选择id为div的父元素 |
| eq(index) | 查找指定元素的第index个元素, index是索引号,从0开始 | $(‘li’).eq(2).css(‘color’,’red’) 选择所有li元素中的索引值为2的值 |
示例
// 1. 选择器
// jQuery中的选择器被用来选择一个元素
var page = $(window); // 选择整个视窗
// 选择器可以作为CSS选择器使用
var paragraph = $('p'); // 选择所有段落元素
var table1 = $('#table1'); // 选择id为table1的元素
var squares = $('.square'); // 选择所有类是square的元素
var square_p = $('p.square') // 选择具有square类的所有段落
// 2. 事件和效果
// jQuery非常善于处理当事件触发的时候应该做什么
// 一个非常常见的事件就是文档的就绪事件
// 你可以用ready方法,在所有元素完成加载的时候执行
$(document).ready(function(){
// 只有文档加载完成以后代码才会执行
});
// 你也可以用定义了的函数
function onAction() {
// 本函数在事件触发的时候被执行
}
$('#btn').click(onAction); // 当点击的时候调用onAction函数
// 其它常见的事件:
$('#btn').dblclick(onAction); // 双击
$('#btn').hover(onAction); // 划过
$('#btn').focus(onAction); // 聚焦
$('#btn').blur(onAction); // 失焦
$('#btn').submit(onAction); // 提交
$('#btn').select(onAction); // 当元素被选中
$('#btn').keydown(onAction); // 当一个按键被按下
$('#btn').keyup(onAction); // 当一个按键被抬起
$('#btn').keypress(onAction); // 当一个按键被按住
$('#btn').mousemove(onAction); // 当鼠标在移动
$('#btn').mouseenter(onAction); // 鼠标移入元素
$('#btn').mouseleave(onAction); // 鼠标离开元素
// 如果不提供任何参数的话,那么这些方法可以触发事件
// 而不是定义处理事件的方法
$('#btn').dblclick(); // 触发元素上的双击
// 你可以只用选择器一次而处理多个事件
$('#btn').on(
{dblclick: myFunction1} // 双击的时候触发
{blur: myFunction1} // 失焦的时候触发
);
// 你可以用一些效果函数来移动或隐藏元素
$('.table').hide(); // 隐藏元素
// 注意:在这些方法中调用函数会仍然隐藏元素
$('.table').hide(function(){
// 元素先隐藏然后函数被执行
});
// 你可以在变量中储存选择器
var tables = $('.table');
// 一些基本的文档操作方法有:
tables.hide(); // 隐藏元素
tables.show(); // 显示元素
tables.toggle(); // 对被选元素进行隐藏和显示的切换
tables.fadeOut(); // 淡出
tables.fadeIn(); // 淡入
tables.fadeToggle(); // 对被选元素进行淡入和淡出显示的切换
tables.fadeTo(0.5); // 把被选元素逐渐改变至给定的不透明度(0和1之间)
tables.slideUp(); // 通过调整高度来滑动隐藏被选元素
tables.slideDown(); // 对被选元素进行滑动隐藏和滑动显示的切换
tables.slideToggle(); // 对被选元素进行滑动隐藏和滑动显示的切换
// 上面所有的方法接受速度参数(毫秒)和一个回调函数
tables.hide(1000, myFunction); // 持续一秒的隐藏动画然后执行函数
// fadeTo要求提供透明度参数作为第二个参数
tables.fadeTo(2000, 0.1, myFunction); // 通过2秒钟将透明度变为0.1然后执行函数
// 你可以用animate方法实现一些略微高级的效果
tables.animate({margin-top:"+=50", height: "100px"}, 500, myFunction);
// animate方法接受一个包含CSS和值的对象作为目标,
// 其次是可选的速度参数,
// 以及最后的回调函数
///////////////////////////////////
// 3. 操作
// 这些类似效果函数但是可以做更多
$('div').addClass('taming-slim-20'); // 给所有div添加类taming-slim-20
// 常见操作方法
$('p').append('Hello world'); // 添加到元素末尾
$('p').attr('class'); // 获取属性
$('p').attr('class', 'content'); // 设置属性
$('p').hasClass('taming-slim-20'); // 如果有类则为真
$('p').height(); // 获取和设置元素的高度
// 对于很多的操作函数来说,获取元素的信息
// 仅仅是第一个符合元素的
$('p').height(); // 仅仅获取第一个p标签的高度
// 你可以用each来迭代所有元素
var heights = [];
$('p').each(function() {
heights.push($(this).height()); // 把所有p标签的高度加入数组
});