张登友,张登友的博客,张登友的网站——
推荐使用aplayer播放器,基于js开发的开源音乐播放器
<link rel="stylesheet" href="APlayer.min.css">
<div id="aplayer"></div>
<script src="APlayer.min.js"></script>
const ap = new APlayer({
container: document.getElementById('aplayer'),
audio: [{
name: 'name',
artist: 'artist',
url: 'url.mp3',
cover: 'cover.jpg'
}]
});使用模块管理器:
import 'aplayer/dist/APlayer.min.css';
import APlayer from 'aplayer';
const ap = new APlayer(options);参数
| 名称 | 默认值 | 描述 |
|---|---|---|
| container | document.querySelector(‘.aplayer’) | 播放器容器元素 |
| fixed | false | 开启吸底模式, 详情 |
| mini | false | 开启迷你模式, 详情 |
| autoplay | false | 音频自动播放 |
| theme | ‘#b7daff’ | 主题色 |
| loop | ‘all’ | 音频循环播放, 可选值: ‘all’, ‘one’, ‘none’ |
| order | ‘list’ | 音频循环顺序, 可选值: ‘list’, ‘random’ |
| preload | ‘auto’ | 预加载,可选值: ‘none’, ‘metadata’, ‘auto’ |
| volume | 0.7 | 默认音量,请注意播放器会记忆用户设置,用户手动设置音量后默认音量即失效 |
| audio | - | 音频信息, 应该是一个对象或对象数组 |
| audio.name | - | 音频名称 |
| audio.artist | - | 音频艺术家 |
| audio.url | - | 音频链接 |
| audio.cover | - | 音频封面 |
| audio.lrc | - | 详情 |
| audio.theme | - | 切换到此音频时的主题色,比上面的 theme 优先级高 |
| audio.type | ‘auto’ | 可选值: ‘auto’, ‘hls’, ‘normal’ 或其他自定义类型, 详情 |
| customAudioType | - | 自定义类型,详情 |
| mutex | true | 互斥,阻止多个播放器同时播放,当前播放器播放时暂停其他播放器 |
| lrcType | 0 | 详情 |
| listFolded | false | 列表默认折叠 |
| listMaxHeight | - | 列表最大高度 |
| storageName | ‘aplayer-setting’ | 存储播放器设置的 localStorage key |
const ap = new APlayer({
container: document.getElementById('player'),
mini: false,
autoplay: false,
theme: '#FADFA3',
loop: 'all',
order: 'random',
preload: 'auto',
volume: 0.7,
mutex: true,
listFolded: false,
listMaxHeight: 90,
lrcType: 3,
audio: [
{
name: 'name1',
artist: 'artist1',
url: 'url1.mp3',
cover: 'cover1.jpg',
lrc: 'lrc1.lrc',
theme: '#ebd0c2'
},
{
name: 'name2',
artist: 'artist2',
url: 'url2.mp3',
cover: 'cover2.jpg',
lrc: 'lrc2.lrc',
theme: '#46718b'
}
]
});API
APlayer.version: 静态属性, 返回 APlayer 的版本号ap.play(): 播放音频ap.pause(): 暂停音频ap.seek(time: number): 跳转到特定时间,时间的单位为秒ap.seek(100);ap.toggle(): 切换播放和暂停ap.on(event: string, handler: function): 绑定音频和播放器事件,详情ap.volume(percentage: number, nostorage: boolean): 设置音频音量ap.volume(0.1, true);ap.theme(color: string, index: number): 设置播放器主题色, index 默认为当前音频的 indexap.theme('#000', 0);ap.setMode(mode: string): 设置播放器模式,mode 取值应为 ‘mini’ 或 ‘normal’ap.mode: 返回播放器当前模式,’mini’ 或 ‘normal’ap.notice(text: string, time: number, opacity: number): 显示通知,时间的单位为毫秒,默认时间 2000 毫秒,默认透明度 0.8,设置时间为 0 可以取消通知自动隐藏ap.notice('Amazing player', 2000, 0.8);ap.skipBack(): 切换到上一首音频ap.skipForward(): 切换到下一首音频ap.destroy(): 销毁播放器ap.lrcap.lrc.show(): 显示歌词ap.lrc.hide(): 隐藏歌词ap.lrc.toggle(): 显示/隐藏歌词
ap.listap.list.show(): 显示播放列表ap.list.hide(): 隐藏播放列表ap.list.toggle(): 显示/隐藏播放列表ap.list.add(audios: array | object): 添加一个或几个新音频到播放列表
ap.list.add([{ name: 'name', artist: 'artist', url: 'url.mp3', cover: 'cover.jpg', lrc: 'lrc.lrc', theme: '#ebd0c2' }]);ap.list.remove(index: number): 移除播放列表中的一个音频
ap.list.remove(1);ap.list.switch(): 切换到播放列表里的其他音频
ap.list.switch(1);ap.list.clear(): 清空播放列表
ap.audio: 原生 audioap.audio.currentTime: 返回音频当前播放时间ap.audio.duration: 返回音频总时间ap.audio.paused: 返回音频是否暂停- 支持大多数原生audio接口
事件绑定
ap.on(event, handler)
ap.on('ended', function () {
console.log('player ended');
});音频事件
- abort
- canplay
- canplaythrough
- durationchange
- emptied
- ended
- error
- loadeddata
- loadedmetadata
- loadstart
- mozaudioavailable
- pause
- play
- playing
- progress
- ratechange
- seeked
- seeking
- stalled
- suspend
- timeupdate
- volumechange
- waiting
播放器事件
- listshow
- listhide
- listadd
- listremove
- listswitch
- listclear
- noticeshow
- noticehide
- destroy
- lrcshow
- lrchide
hexo部分主题启用插件
1. 启用插件
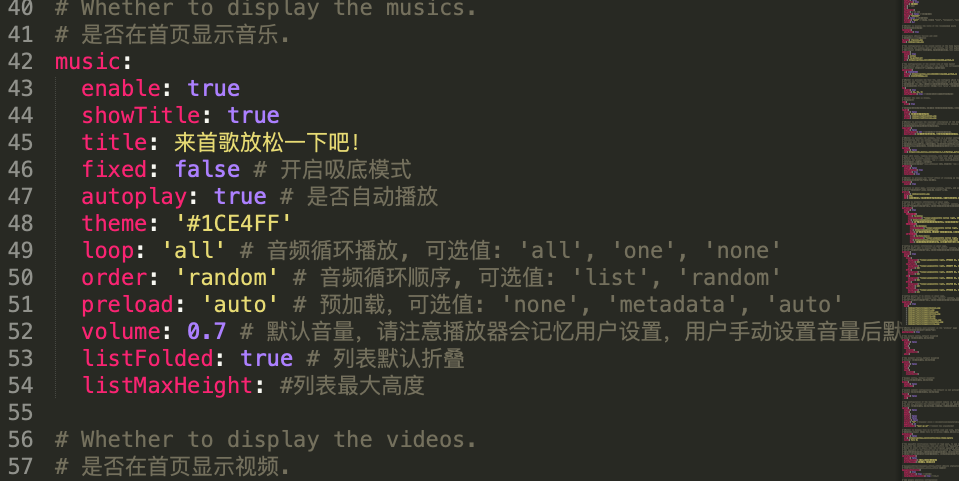
将enable的值改为true即可激活音乐插件。
2. 找链接
然后是找音乐的播放链接,在线音乐地址解析。
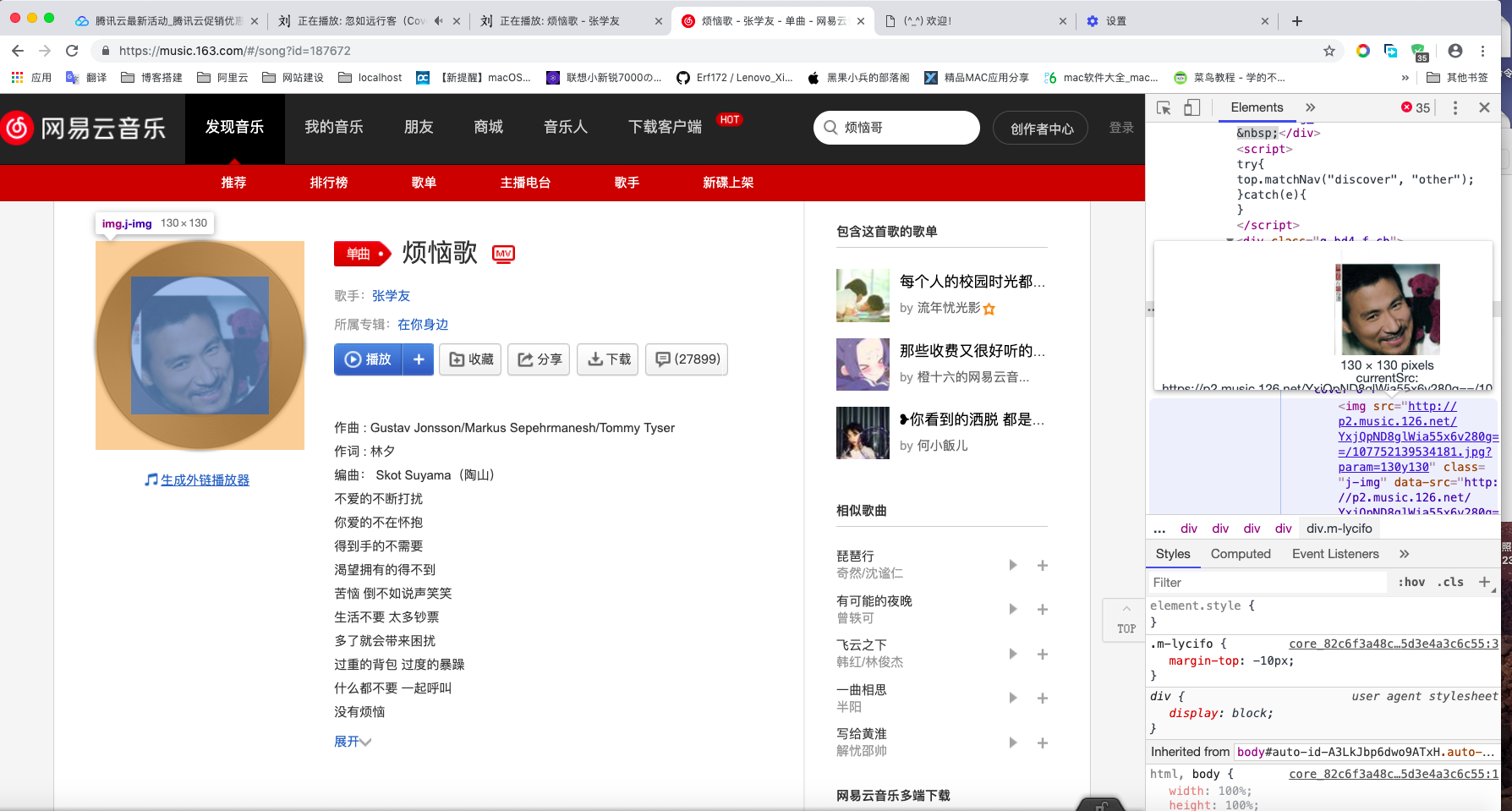
3. 专辑封面,
可以从网易云的源码里找
4. 填写地址,
之前多打了一个逗号,一直报错,找了好久(~﹃~)~zZ
5. 完成的效果

注意事项
坑爹的网易云和QQ音乐,我才吃个饭所有的外链播放全部失效,回来一看音乐一个都放不了了,以为代码出错了,一个一个排查,结果没错,找了半天是网易云的在线音乐有个失效机制,害的我又重做,全部换成自己的服务器凸(艹皿艹)