张登友,张登友的博客,张登友的网站——
一、介绍
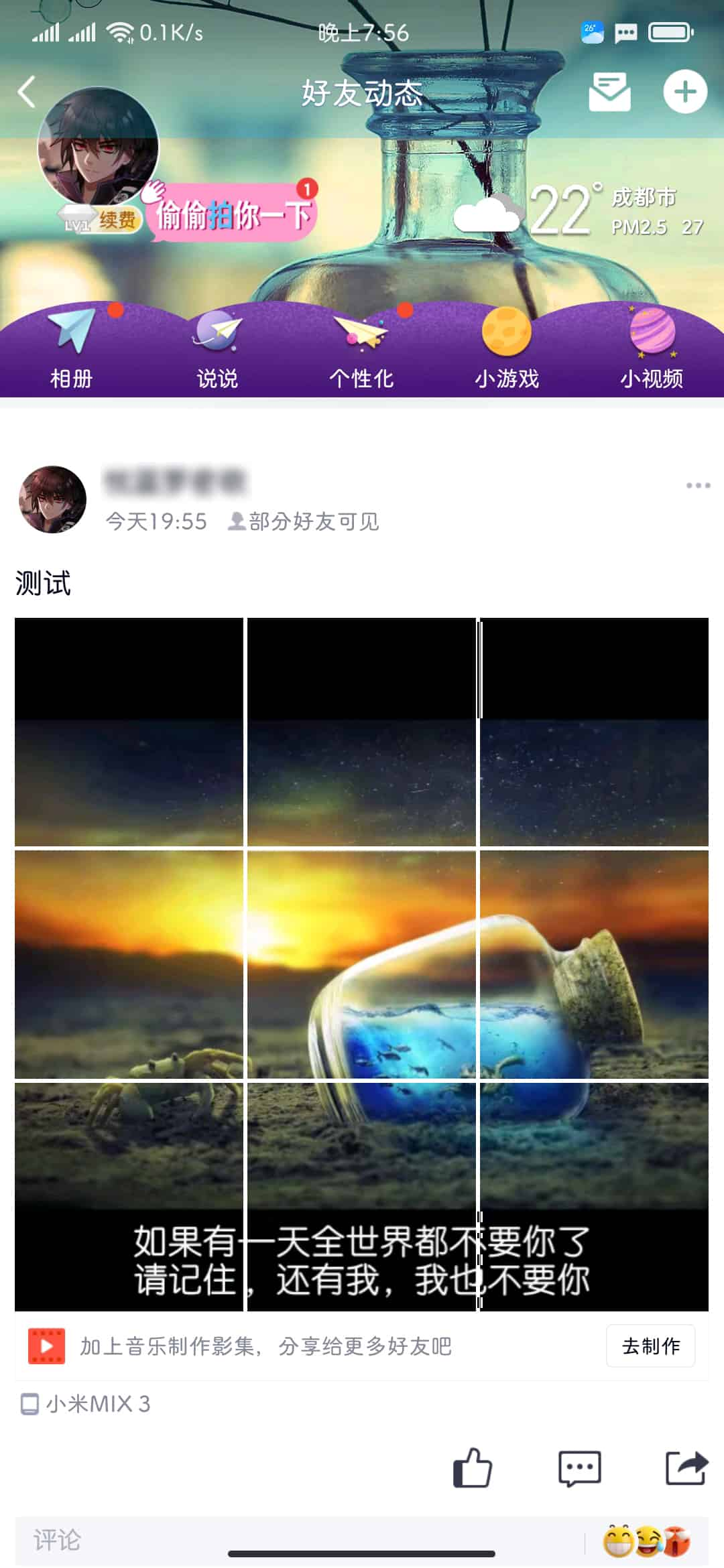
如何制作一个像这样,九宫格拼图成为一张照片,但是每单个图片又附有其他内容。
🖥PC端制作软件:PS(全称:AdobePhotoshop)
请耐心看到最后
二、首先了解两个原理
①:发布动态的九宫格拼图成为一张图片
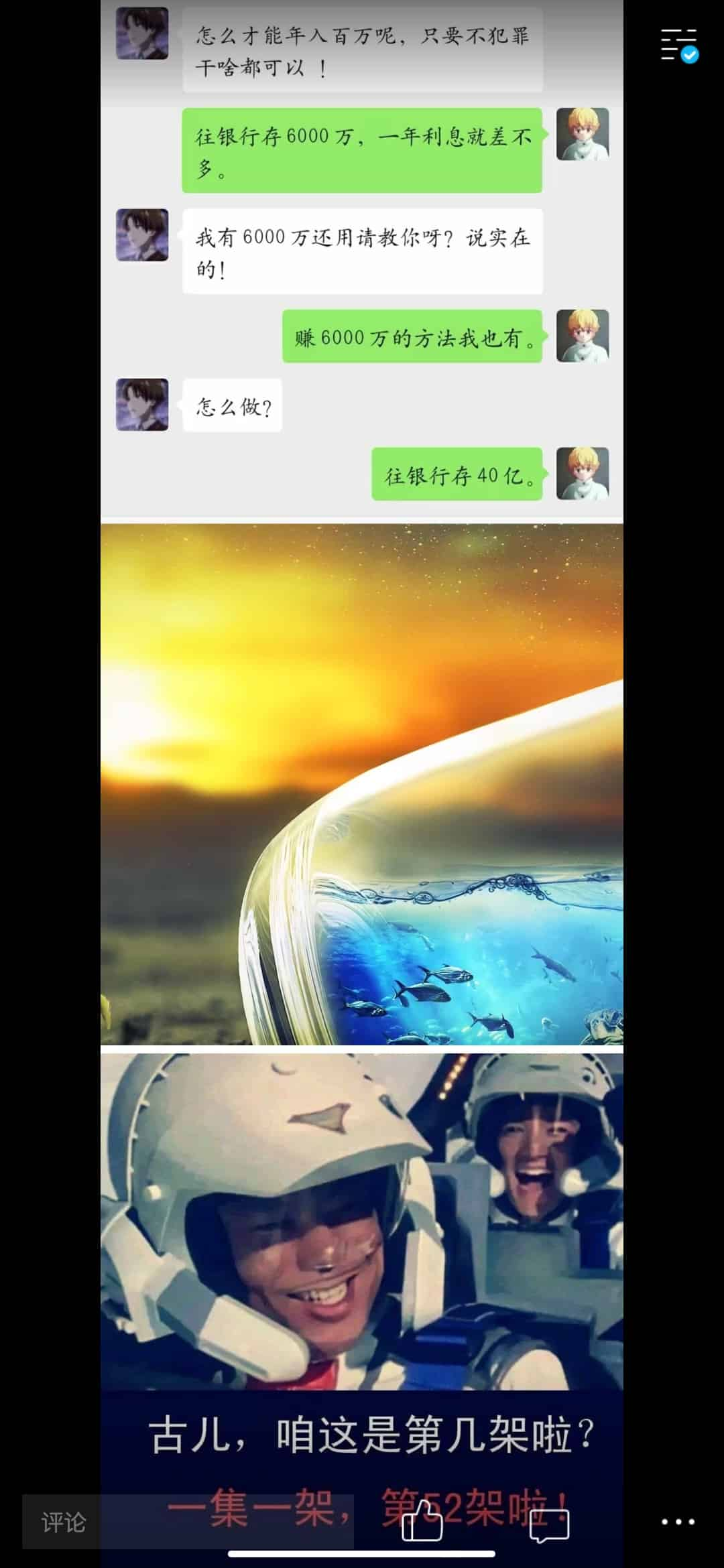
②:单图内容里如何隐藏更多内容


①如何九宫格拼图成为一张图?
三、原理
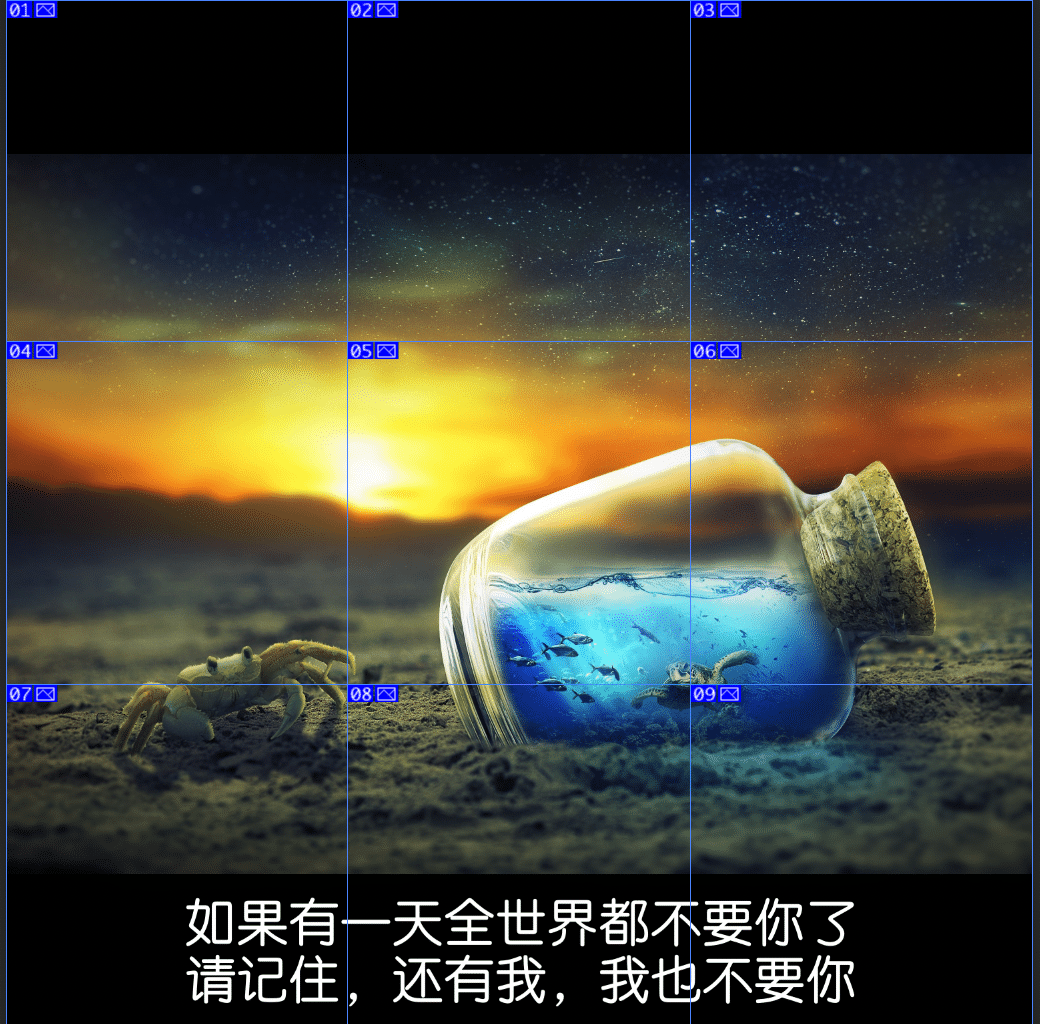
原理其实很简单,把一张照片切成9块,然后按顺序排版,图片就会相互拼接。
但是一般动态发布预览图都是正方形,所以,你所需要用九宫格拼图效果的图片,必须是1:1画幅比例。

②:单图内容里如何隐藏更多内容
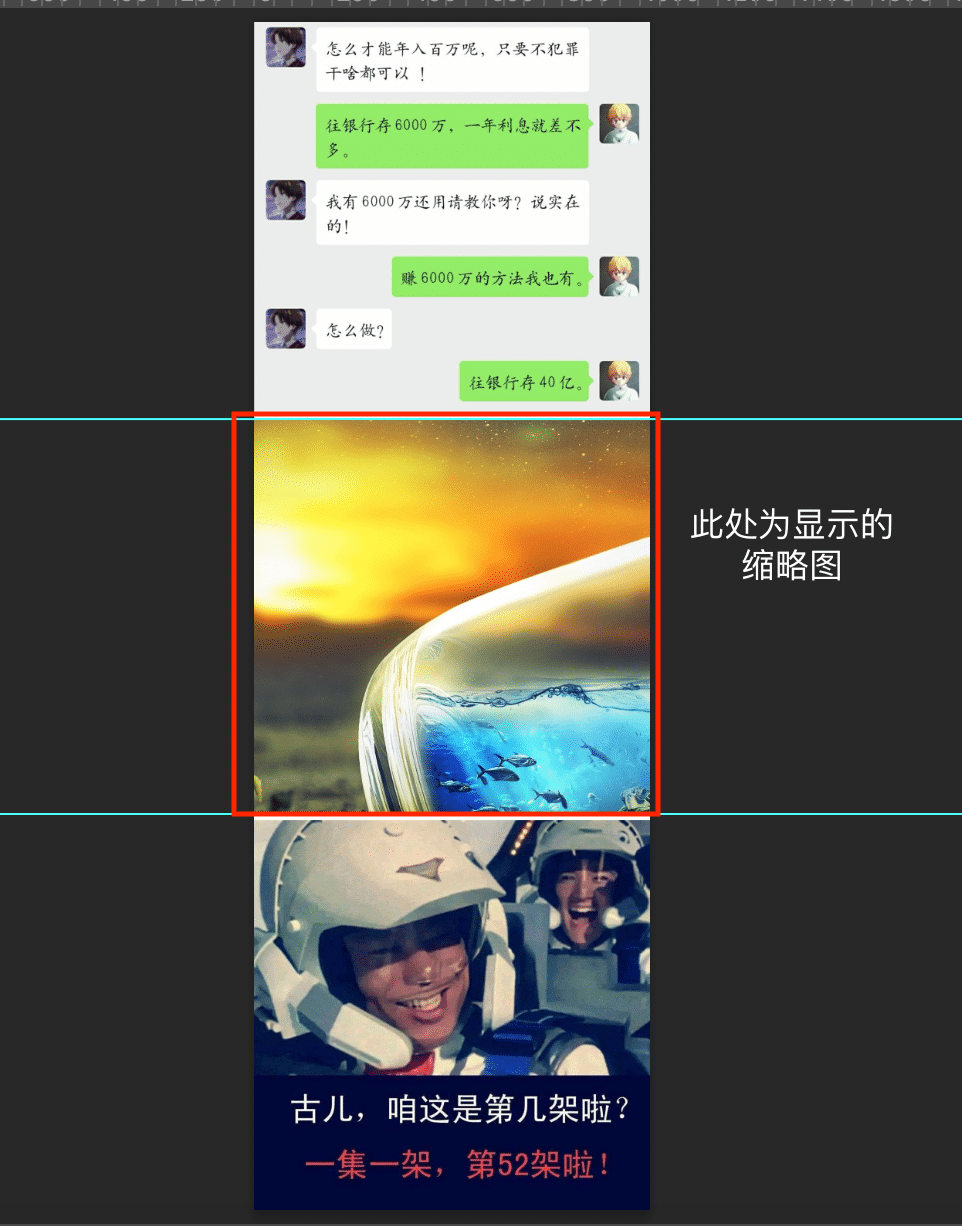
原理,在不是发布单图的情况下,多图预览的单图,都是会显示该图中心正方形区域。

利用这一点,只要确定好中间预览的方形图片,上下方多少图都可以,但是也不能太多,那样影响观看体验。
四、🖥先介绍PC端制作流程
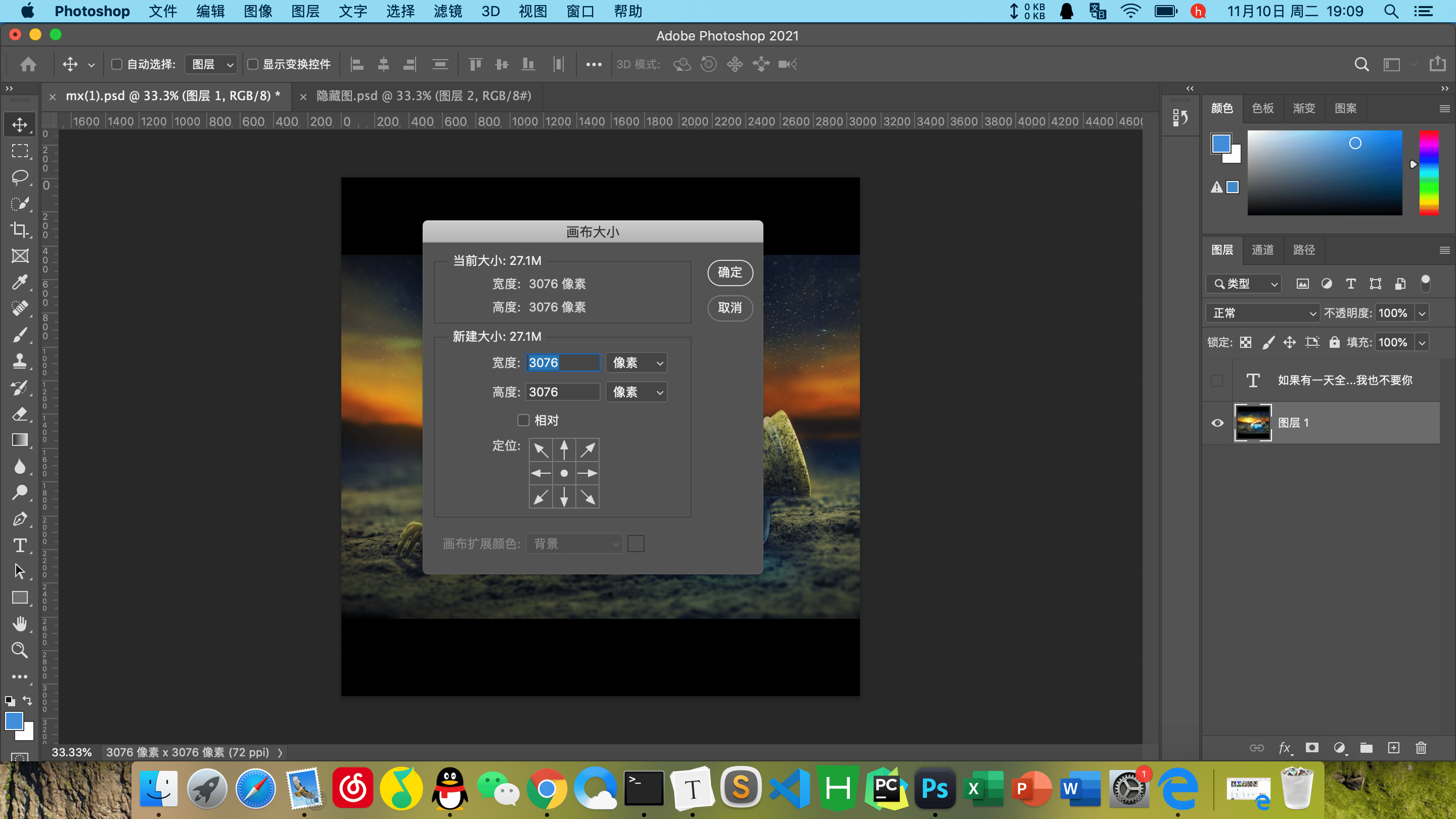
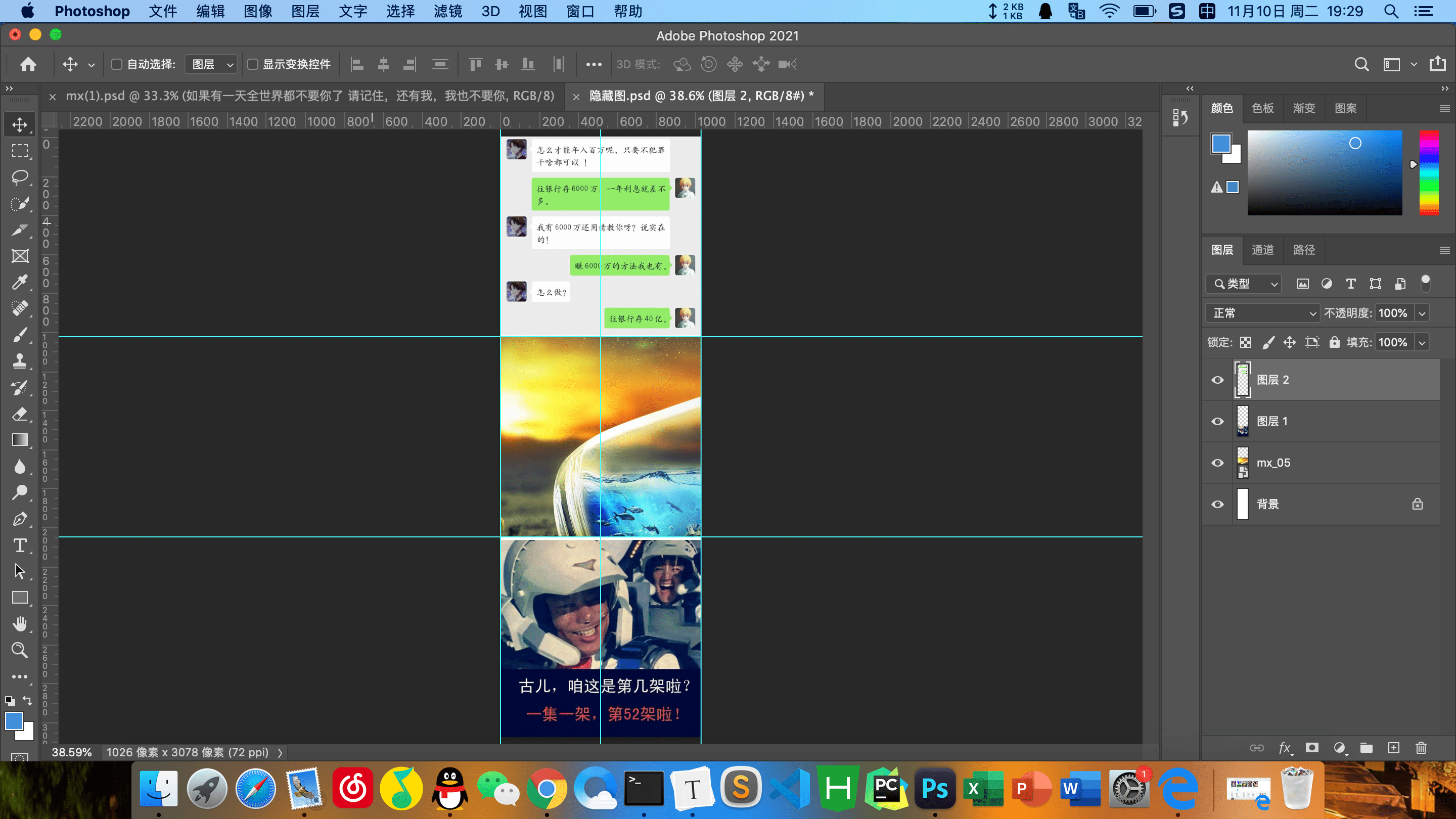
首先打开PS拖入你想要作为九宫格展示大图的图片,为了更全面展现画面内容,可以通过调整画布大小图片填充至1:1的比例
- 首先调整画布

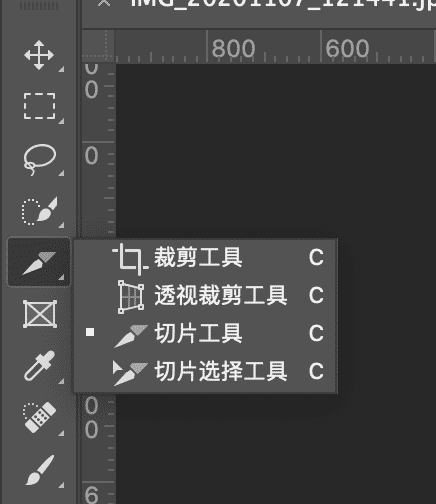
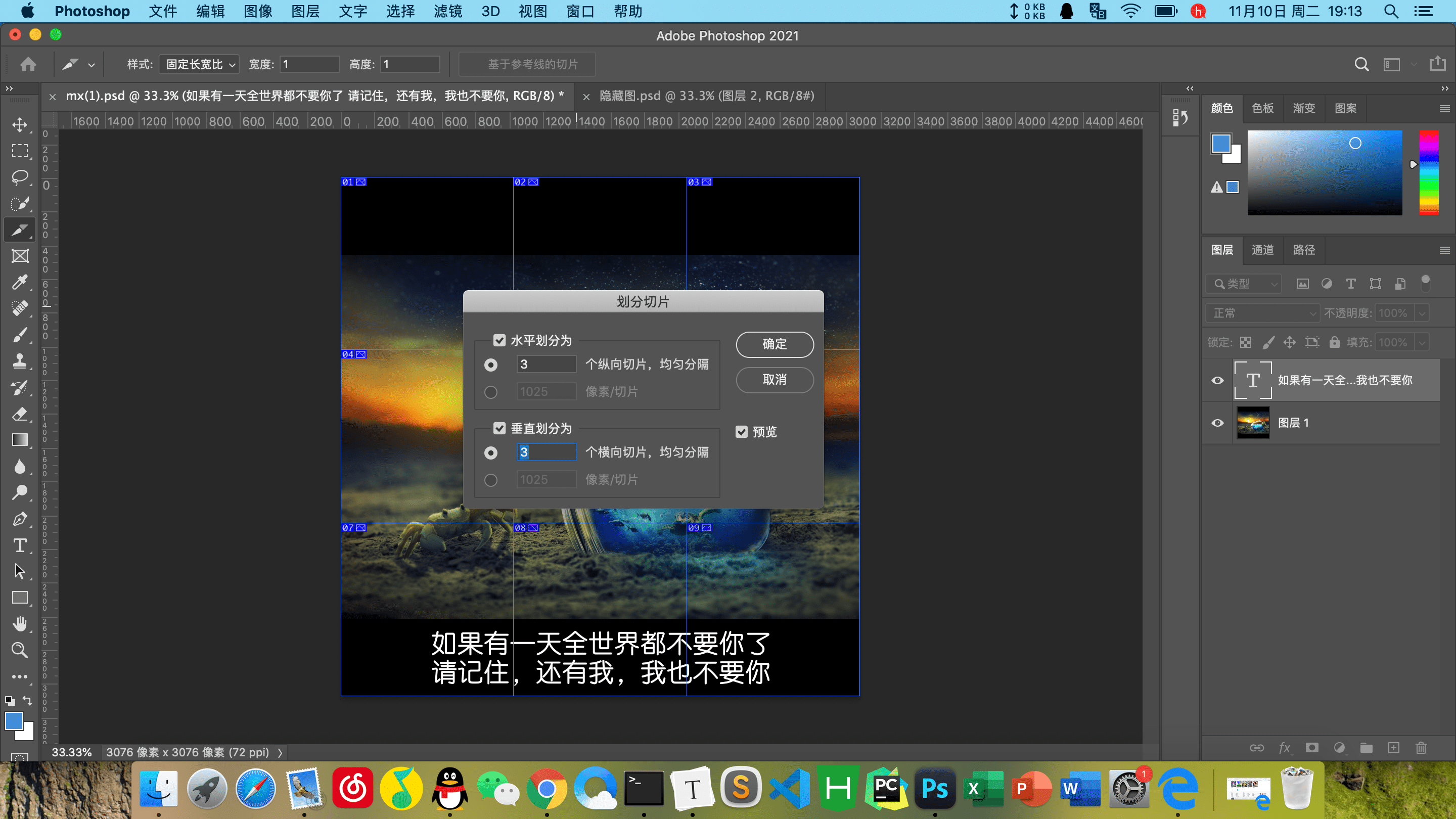
- 选择切片工具

- 设置水平和垂直切片为3

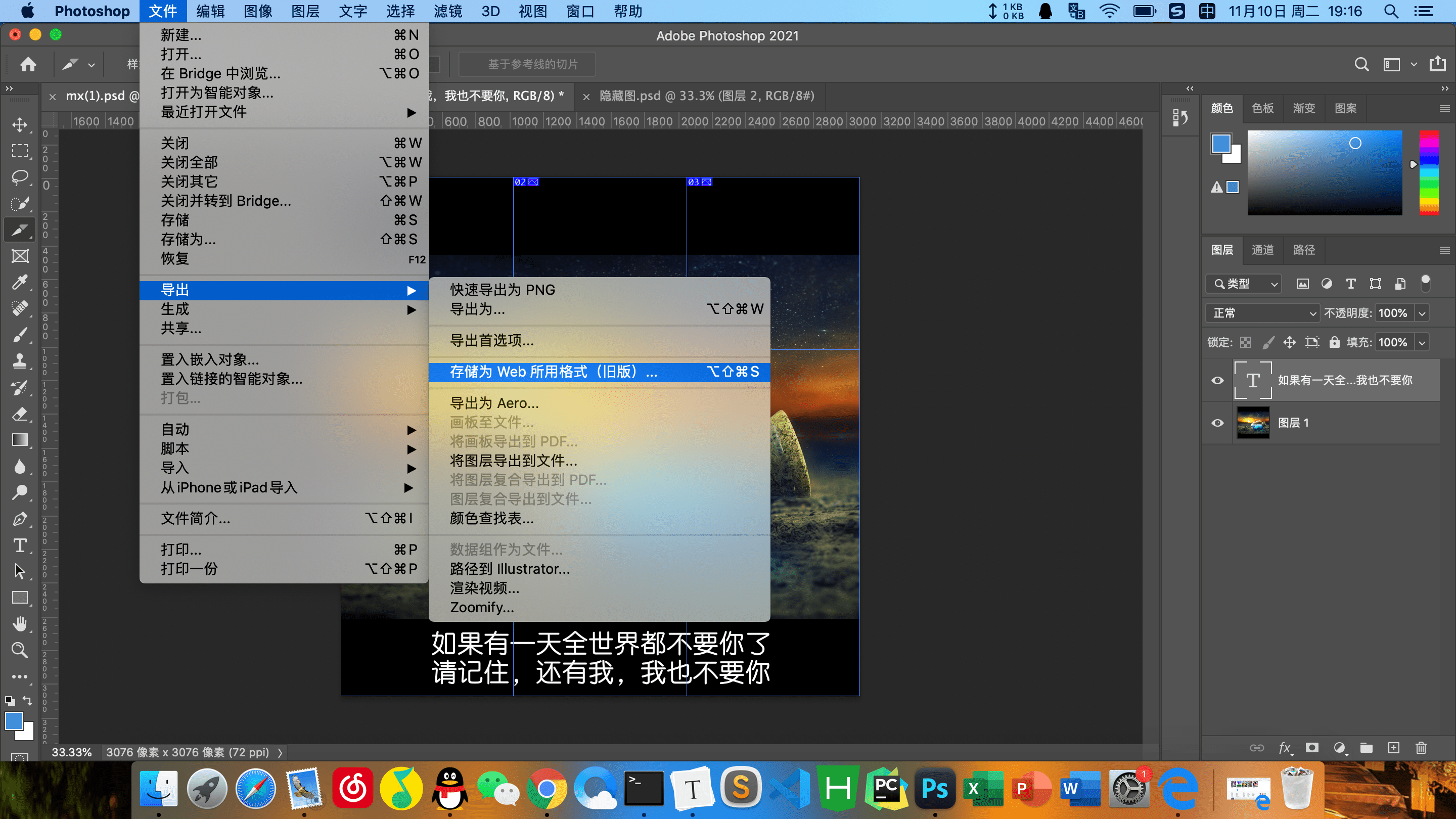
- 在文件下拉,选择保存为web格式。

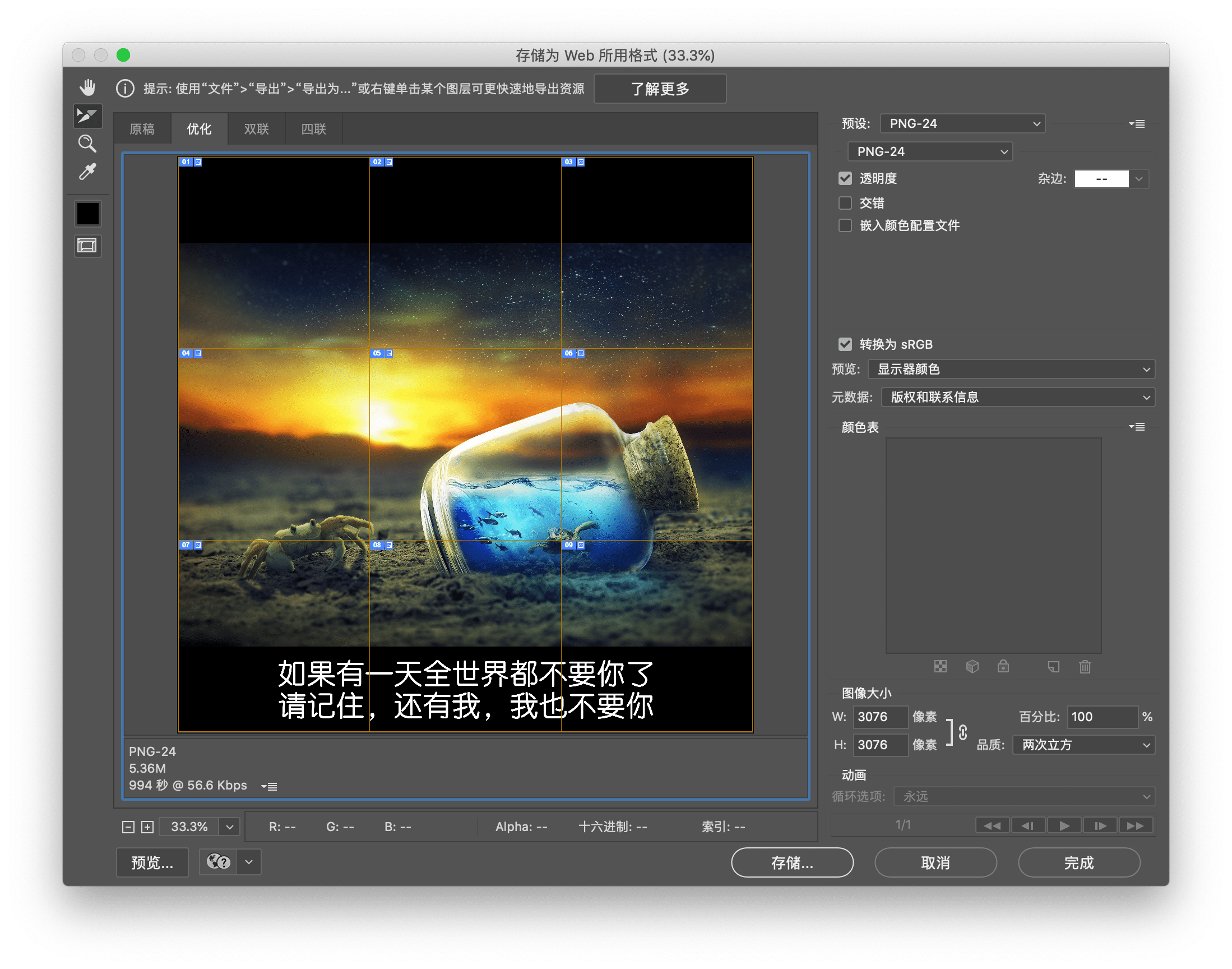
- 导出格式
此处需要调整导出格式,默认为GIF,不建议使用这个格式,需要自己手动进行修改

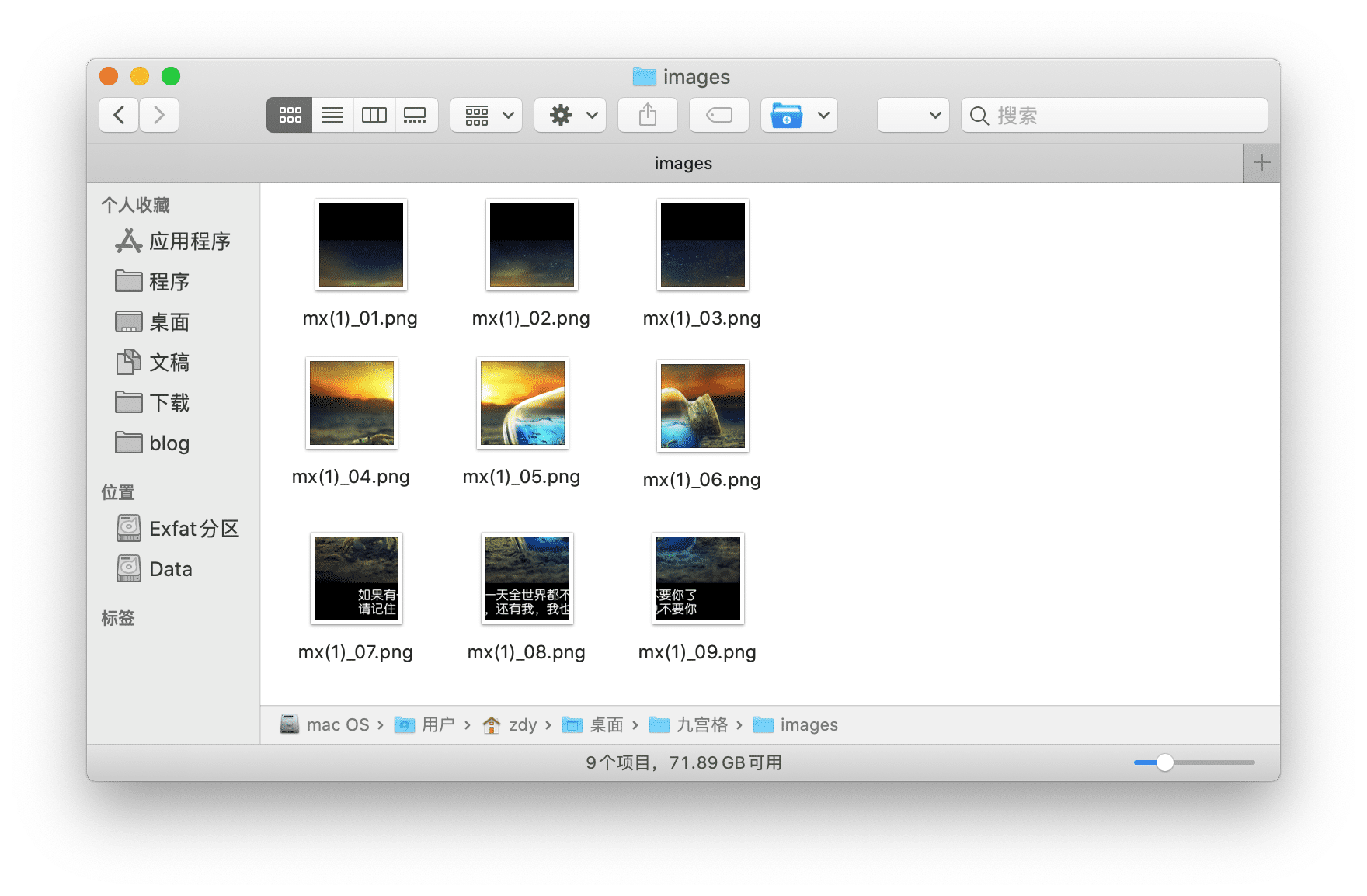
- 文件整理
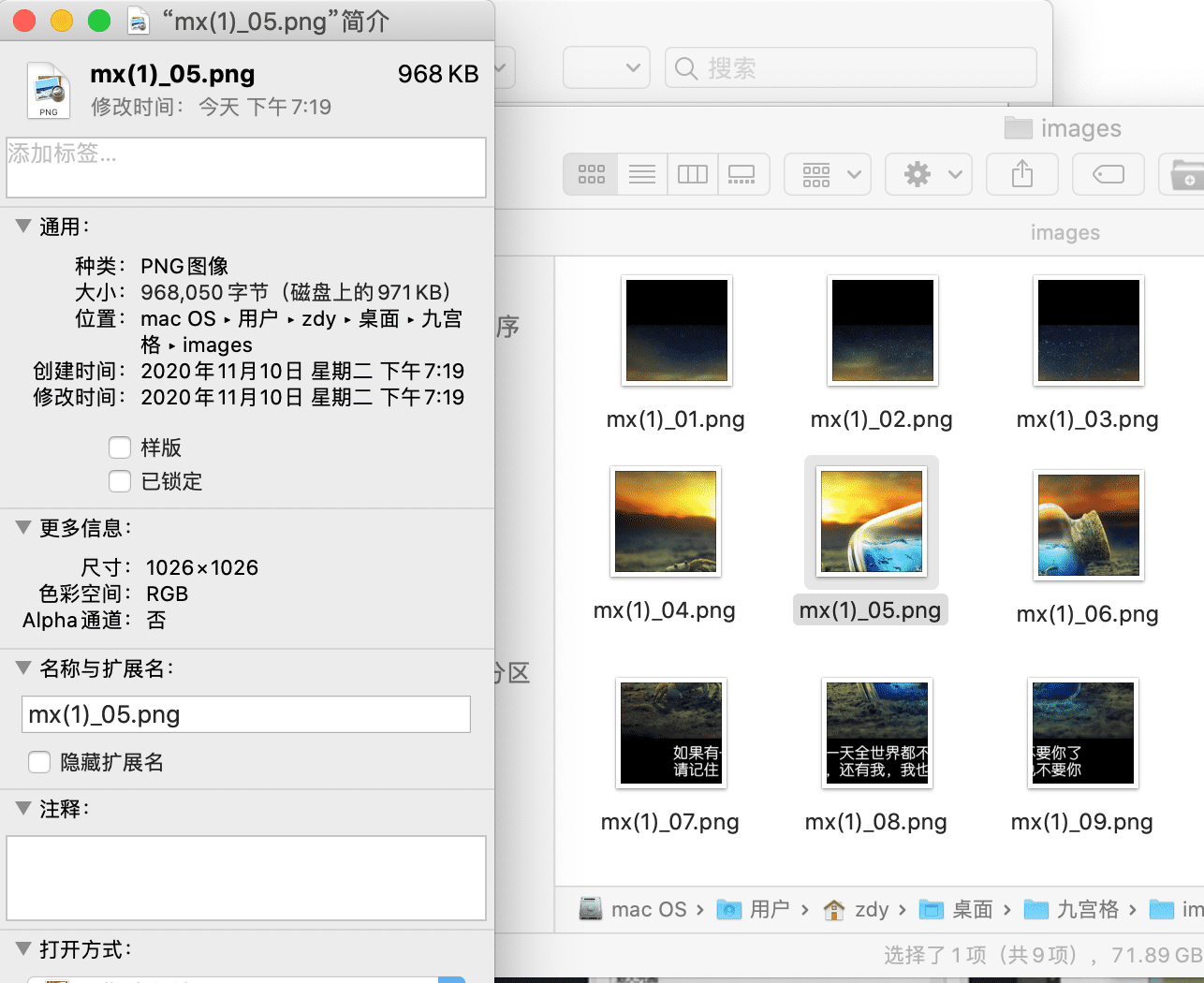
确认存储后,你会得到这样的文件,文件命名都是按照顺序生成好了的

调整画布尺寸
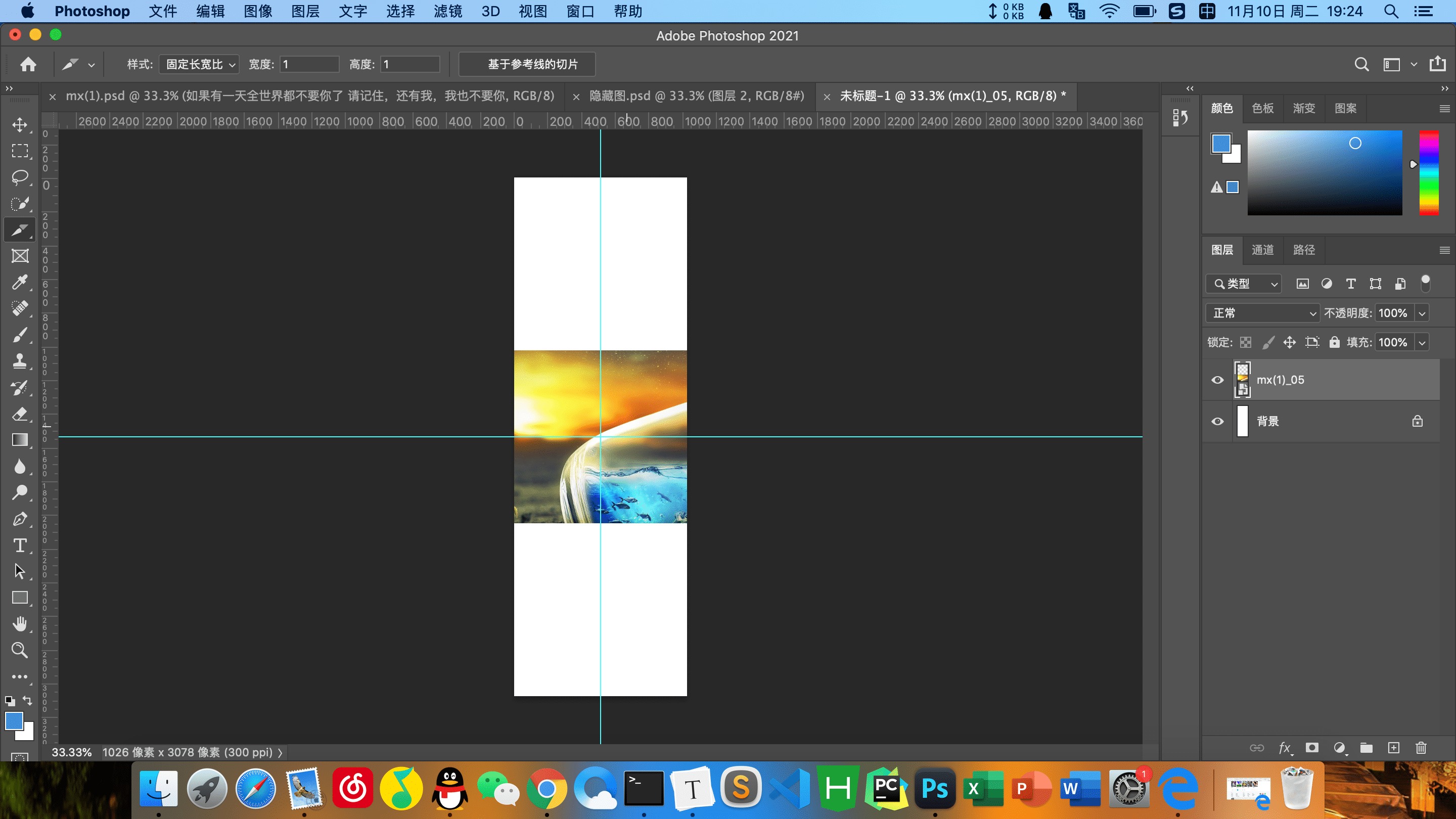
去查看这个切片后的图的像素,然后创建一个纵横像素比例3:1的画布。

这里我的图片像素为1026,那么我就要设置一个3078*1026尺寸的背景,并可以在视图添加纵横参考线到画面中间,快捷键ctrl+r标尺侧拖出。

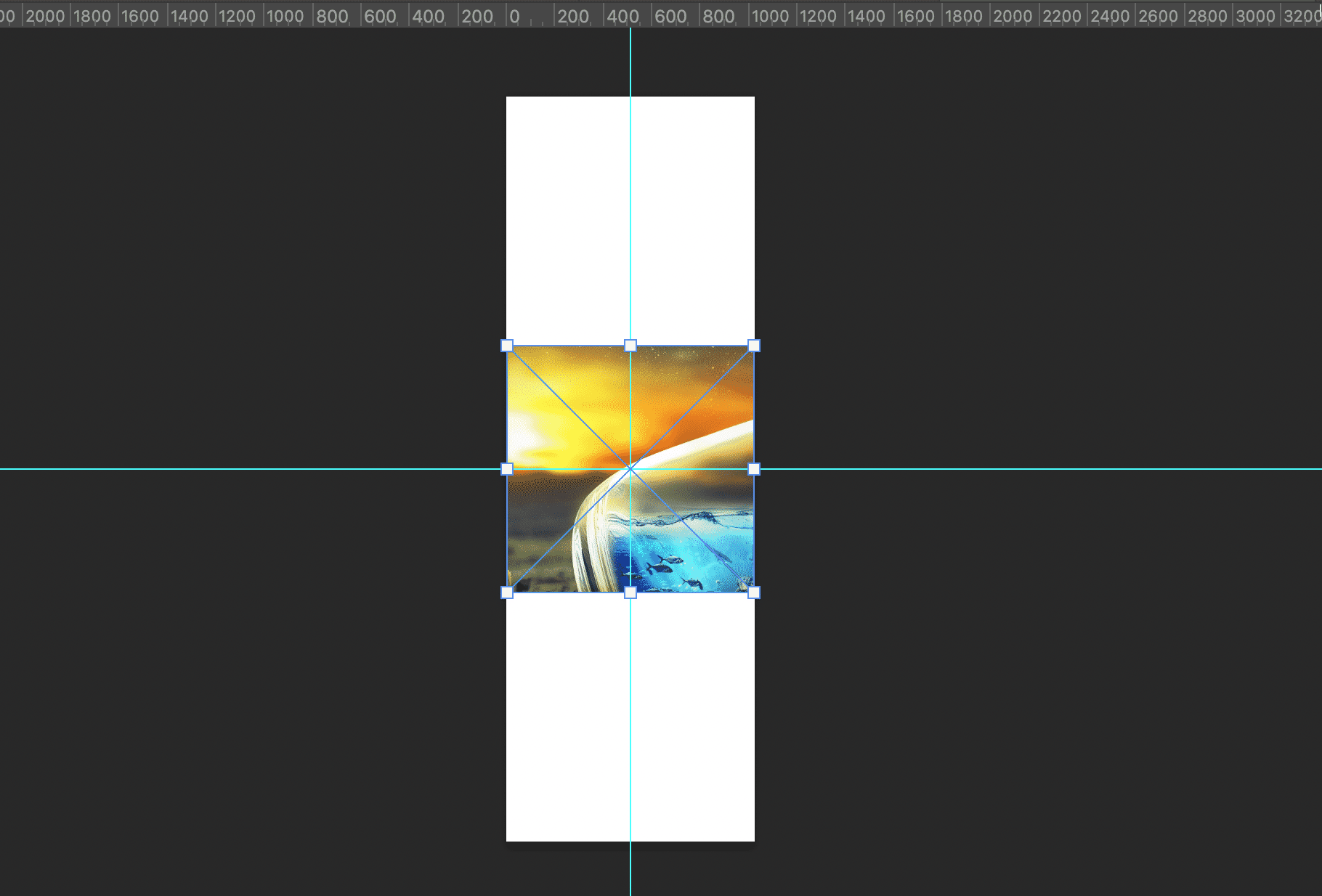
- 缩略图置于中心
拖入切片后的图案,图片本身会位于中心,利用快捷键中心等比缩放。

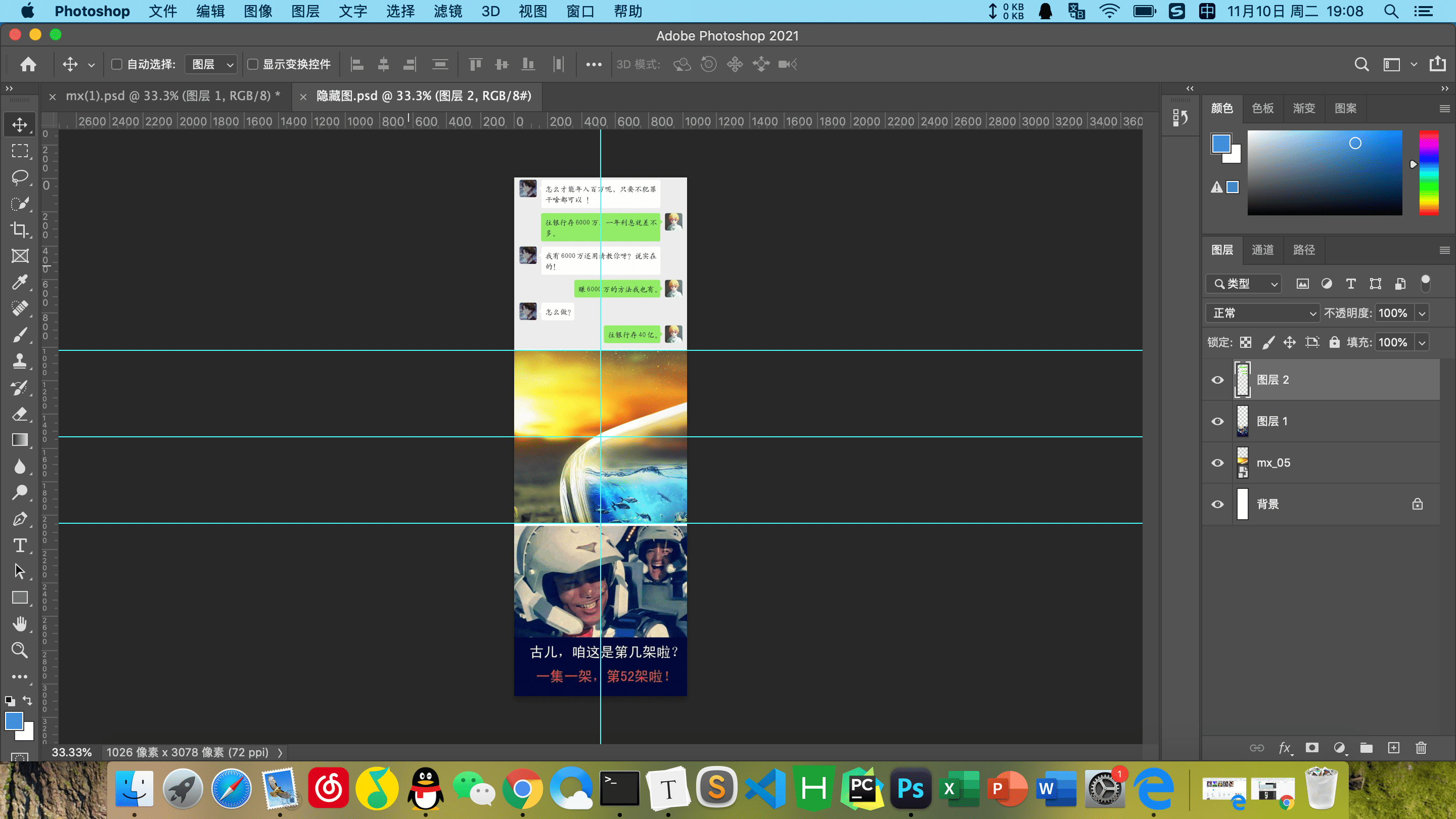
- 上下方放入需要隐藏的图
拖入你想要在上下隐藏的图片,居中对齐,并且不要占用中间图片的内容,不然会破坏整体效果

然后每个图都重复以上操作,建议按组分部,然后喜欢相互隐藏看效果,或者是是否对齐,也方便后期保存和改动。分别保存9次,然后发布的时候按顺序排版。

任何技巧要灵活运用,使用这个目的也不要是盲目的拼图,按色系,或者是前后关系来。
当然也没有一定说一块只有藏2张图,只要合乎上面的逻辑。但是不能过长影响观看体验。

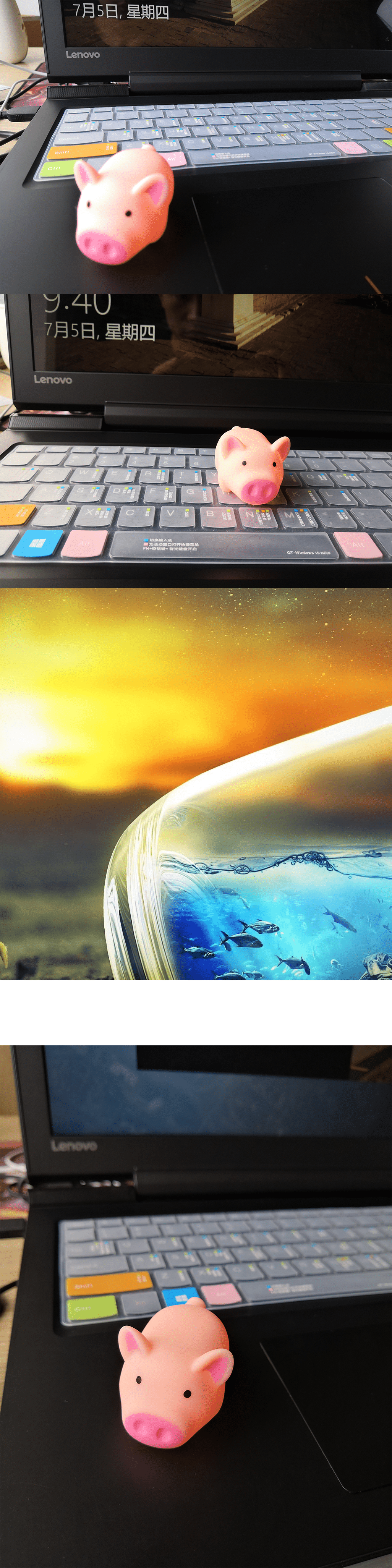
拼图是方式也不一定要是九宫格,来自我的朋友圈发布格式,主页签名有,有兴趣可以去朋友圈看看。👇

可以这样更灵活性的去创作👇
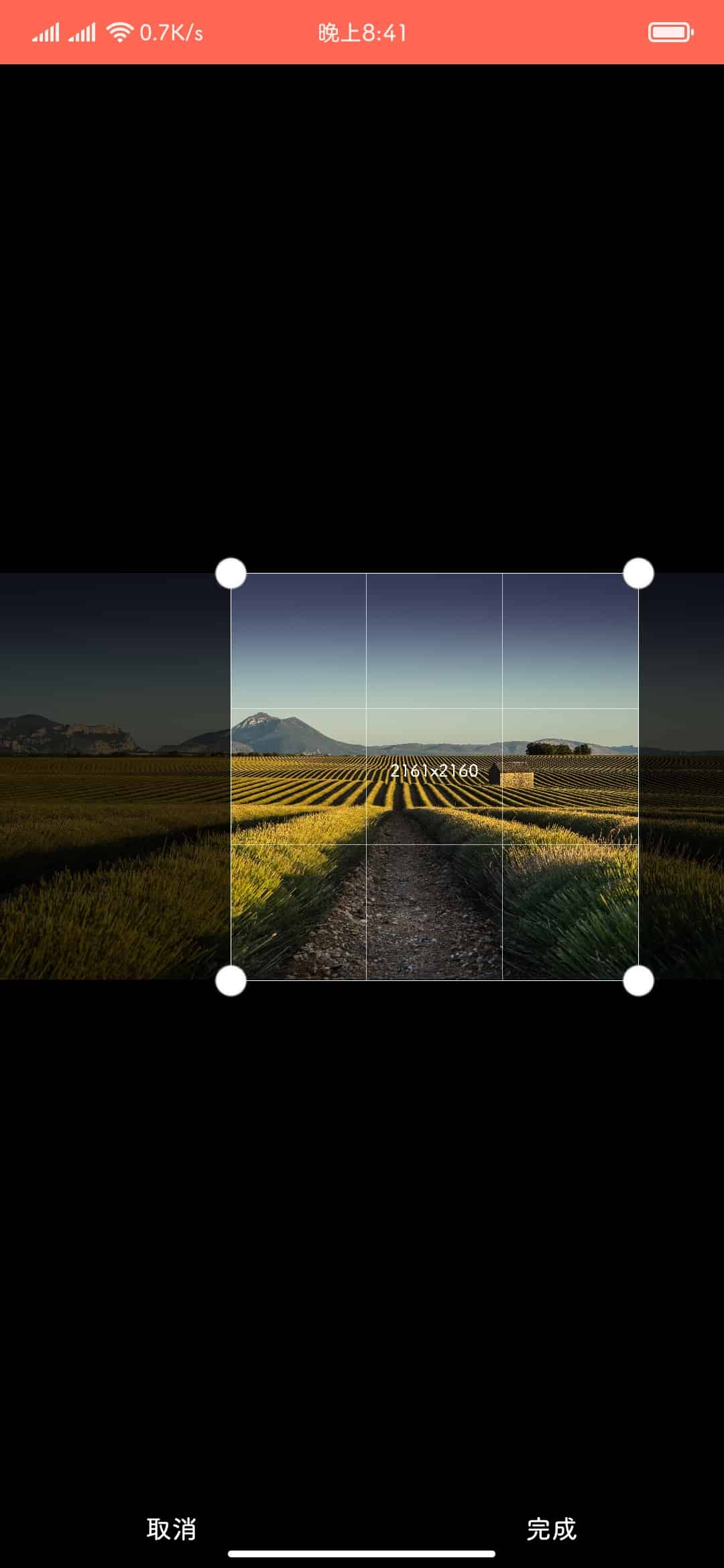
📱手机九宫格藏图教程
软件 【CUTTT-宫格藏图】,找不到请加QQ或微信要
其实想这样的软件很多,甚至是微信小程序都有,使用起来简单易懂,根本不用教,有手就能用。

那为什么我还弄这么麻烦用PS去弄呢?
- 深入了解其中的原理
- 要是我把这个软件放在前面你们还会看这篇文章吗?哈哈哈
- 原因显而易见,画质会受到明显压缩,而且很多软件就根本不尺寸大像素内容的图片,例如这个软件我就不能倒入我4800w像素的照片。
- 而PS编辑出来的画面,可以很好去保证藏图画面的清晰度。
- 至此,九宫格藏图教程就结束了,希望大家可以灵活运用,让自己的创作内容更好的表达。