张登友,张登友的博客,张登友的网站——
1、Sass的安装
sass引擎是用Ruby语言开发的(但是两者的语法没有关系),因此在安装 Sass 前,需要先安装Ruby(mac下自带Ruby无需再安装Ruby)。此处以Mac系统做演示
Mac下的Ruby
Mac自带Ruby,输入ruby -v可查询版本:
zdy@MacBook-Pro:~|⇒ ruby -v
ruby 2.6.8p205 (2021-07-07 revision 67951) [universal.x86_64-darwin21]系统版本较老可能自带的ruby版本也比较老,我一般都是最新系统,这里还算比较新的版本,但是还是升级下最新版本。
更新Ruby
有时候可能需要使用特定版本的ruby,或者在不同的ruby版本之间进行切换,可以尝试安装rvm,它是ruby的版本管理工具。官网是:https://rvm.io
请尽可能用比较新的 RubyGems 版本,建议 2.6.x 以上。
curl -sSL https://get.rvm.io | bash -s stable #安装最新稳定版命令, 可能需要科技才能运行, 此处不做赘述更换gem源
Ruby 是使用 gem 来管理它的各种包(比如Sass)。我们安装好ruby之后,gem会自动安装上;类似于,我们安装完node之后,npm也自动安装好了。
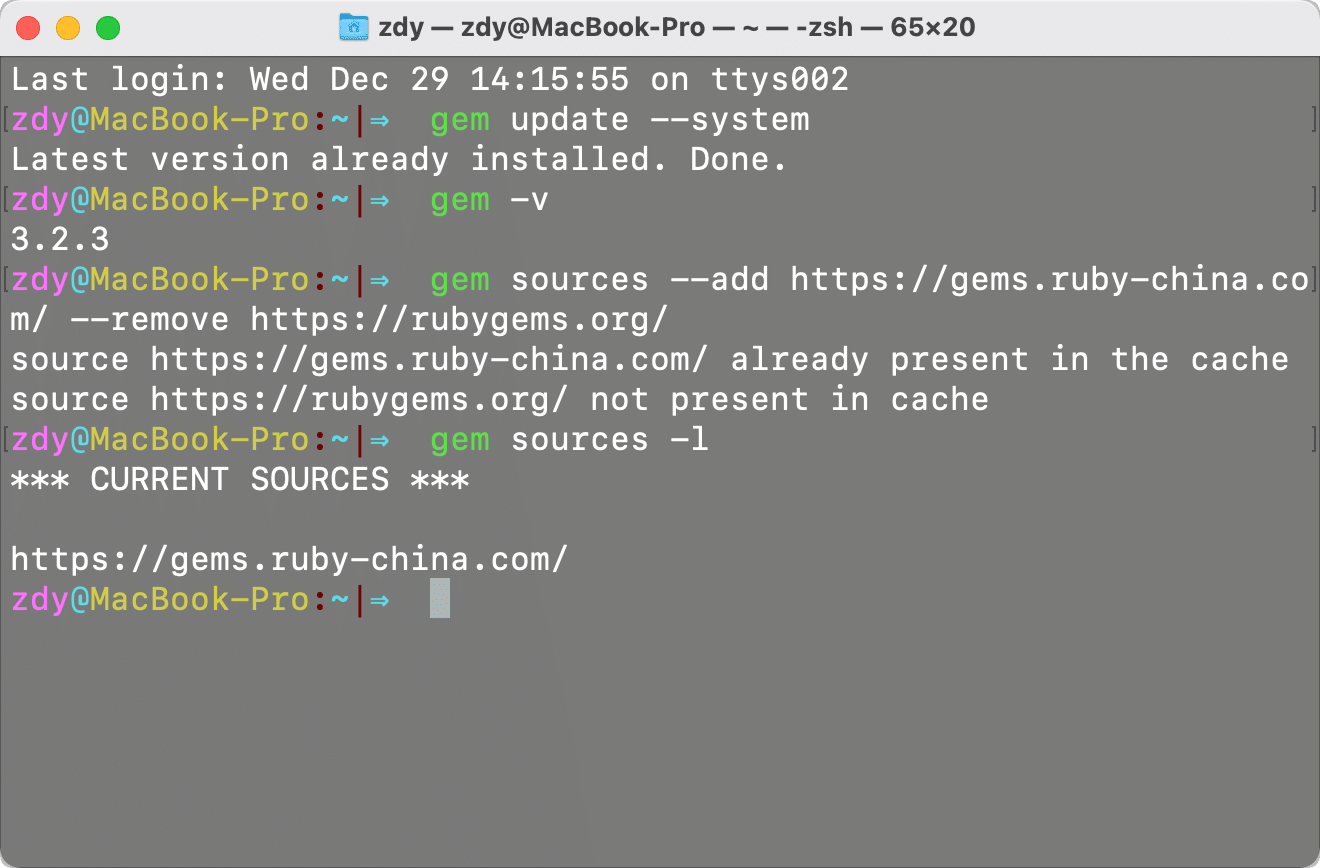
gem update --system # 这里可能需要点科技才能用
gem -v #输出版本号
gem sources --add https://gems.ruby-china.com/ --remove https://rubygems.org/ #添加中国加速镜像源并移除默认源
gem sources -l #查看gem源
# 确保只有 gems.ruby-china.com执行结果如图所示:

安装Sass
输入以下命令进行安装
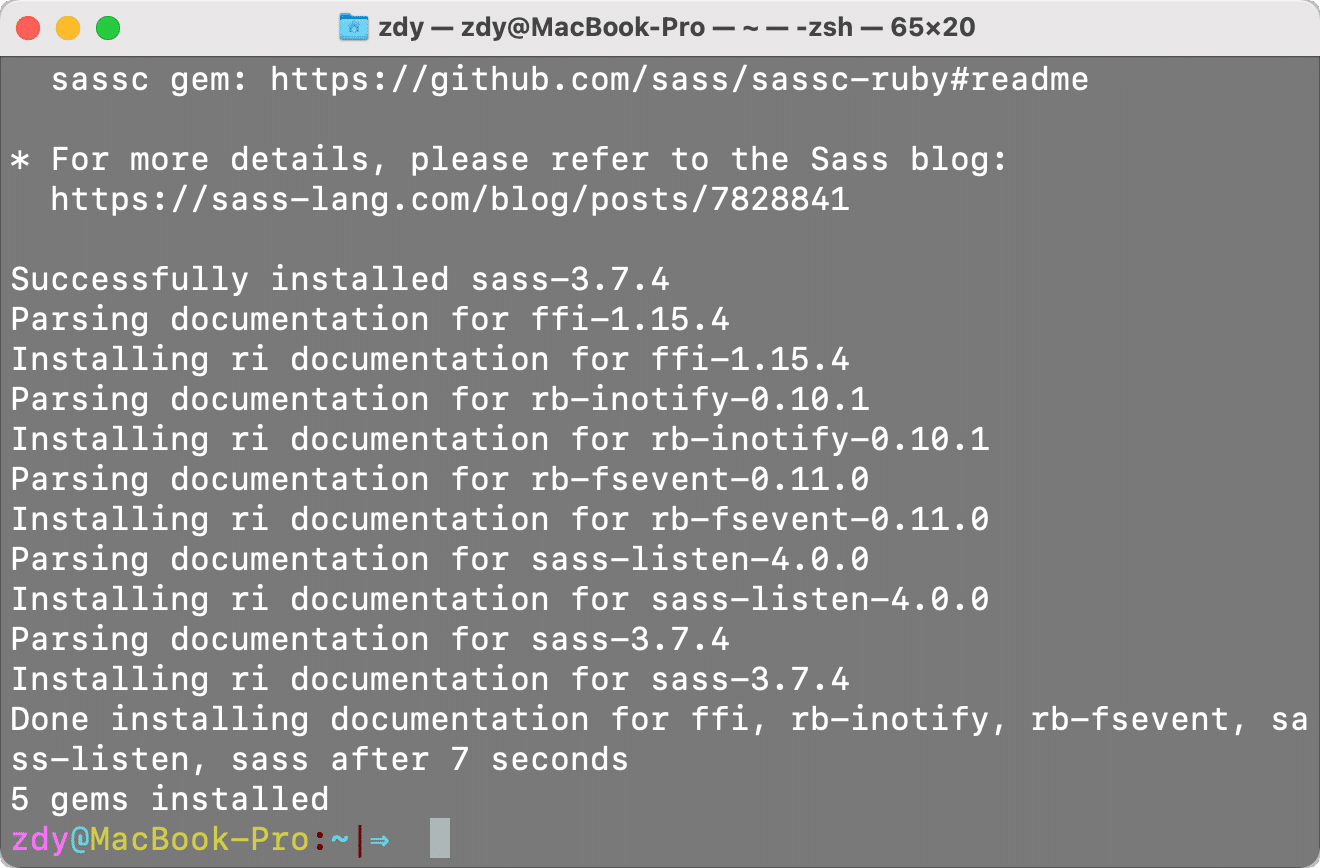
gem install sass #若提示没有权限可以在前面加一个sudo提权执行执行结果如图所示, installed表示已经安装成功

查看sass版本的命令为:
sass -v
升级sass版本的命令为:
gem update sass你也可以运行帮助命令行来查看你需要的命令:
sass -h2、sass命令的使用
命令行编译
# 单文件转换命令
sass input.scss output.css监听单个文件
# 单文件监听命令
sass --watch input.scss:output.css监听文件夹
# 如果你有很多的sass文件的目录,你也可以告诉sass监听整个目录:
sass --watch app/sass:public/stylesheets更多命令的用法请通过 sass –help 获取帮助。
编译配置选项
命令行编译sass有配置选项,如编译过后css排版、生成调试map、开启debug信息等,可通过使用命令sass -v查看详细。我们一般常用两种--style``--sourcemap。
# 编译格式
sass --watch input.scss:output.css --style compact
# 编译添加调试map
sass --watch input.scss:output.css --sourcemap
# 选择编译格式并添加调试map
sass --watch input.scss:output.css --style expanded --sourcemap
# 开启debug信息
sass --watch input.scss:output.css --debug-info--style表示解析后的css是什么排版格式;
sass内置有四种编译格式:nested``expanded``compact``compressed。--sourcemap表示开启sourcemap调试。开启sourcemap调试后,会生成一个后缀名为.css.map文件。
输出格式 (Output Style)
Sass 默认的 CSS 输出格式很美观也能清晰反映文档结构,为满足其他需求 Sass 也提供了多种输出格式。
Sass 提供了四种输出格式,可以在命令行中使用 --style 选项。
# 压缩选项有4种
sass input.scss output.css --style [nested|expanded|compact|compressed] #nested:嵌套格式,expanded:展开格式,compact:紧凑格式,compressed:压缩格式
sass --watch input.scss:output.css --style [nested|expanded|compact|compressed]nested
Nested (嵌套)样式是 Sass 默认的输出格式,能够清晰反映 CSS 与 HTML 的结构关系。选择器与属性等单独占用一行,缩进量与 Sass 文件中一致,每行的缩进量反映了其在嵌套规则内的层数。当阅读大型 CSS 文件时,这种样式可以很容易地分析文件的主要结构。
/*命令行内容*/
sass style.scss:style.css --style nested
/*编译过后样式*/
.box {
width: 300px;
height: 400px; }
.box-title {
height: 30px;
line-height: 30px; }expanded
Expanded 输出更像是手写的样式,选择器、属性等各占用一行,属性根据选择器缩进,而选择器不做任何缩进。
/*命令行内容*/
sass style.scss:style.css --style expanded
/*编译过后样式*/
.box {
width: 300px;
height: 400px;
}
.box-title {
height: 30px;
line-height: 30px;
}compact
Compact 输出方式比起上面两种占用的空间更少,每条 CSS 规则只占一行,包含其下的所有属性。嵌套过的选择器在输出时没有空行,不嵌套的选择器会输出空白行作为分隔符。
/*命令行内容*/
sass style.scss:style.css --style compact
/*编译过后样式*/
.box { width: 300px; height: 400px; }
.box-title { height: 30px; line-height: 30px; }compressed
Compressed 输出方式删除所有无意义的空格、空白行、以及注释,力求将文件体积压缩到最小,同时也会做出其他调整,比如会自动替换占用空间最小的颜色表达方式。
/*命令行内容*/
sass style.scss:style.css --style compressed
/*编译过后样式*/
.box{width:300px;height:400px}.box-title{height:30px;line-height:30px}3、Compass 安装
真正的项目开发中,我们不一定是直接使用 sass 命令,而是使用 Compass。
Compass 简介
官网是:http://compass-style.org/ Compass 是开源的CSS书写框架。
安装命令跟sass大同小异
gem isntall compass #安装命令
compass -v #查看compass版本

Compass的简单使用
通过 Compass 创建工程目录:
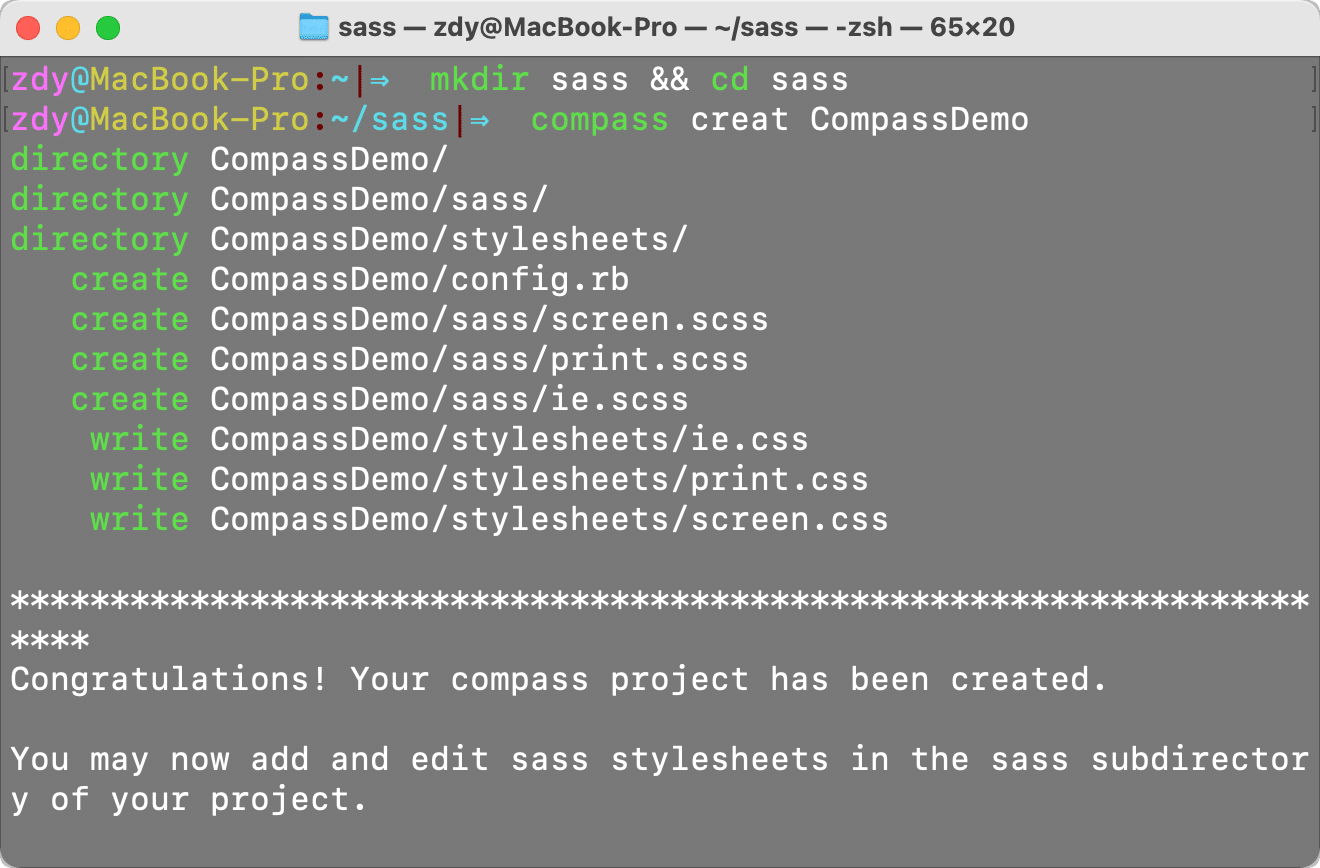
mkdir sass && cd sass #创建sass文件夹并切换到sass文件夹
compass creat CompassDemo #创建工程目录
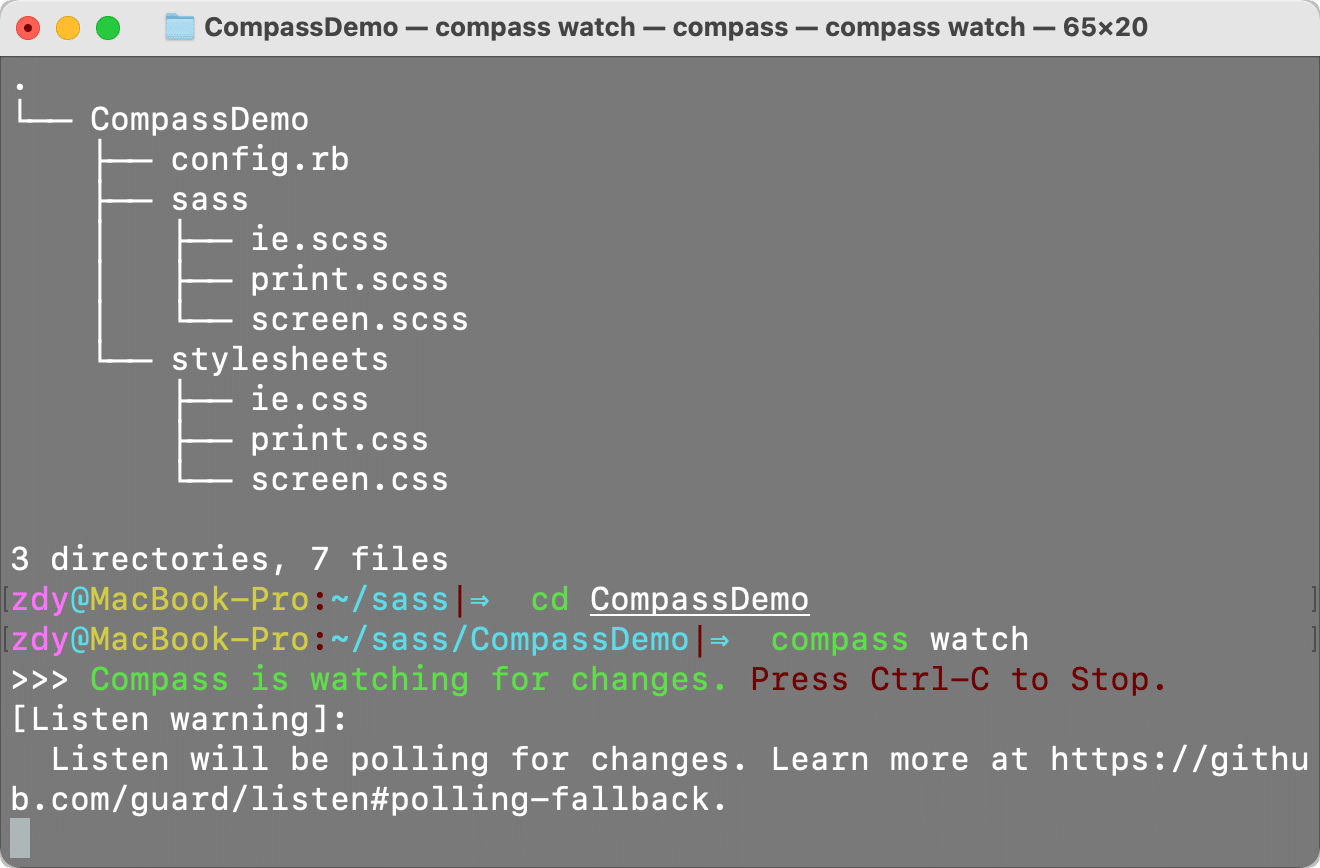
文件夹结构如下
CompassDemo
├── config.rb
├── sass
│ ├── ie.scss
│ ├── print.scss
│ └── screen.scss
└── stylesheets
├── ie.css
├── print.css
└── screen.css为了能够让文件实时编译,通过 copass watch 监听sass文件的变化,当.scss文件改动时,会自动生成对应的.css文件。
cd CompassDemo
compass watch #开启监听, 实时编译, 按Ctrl+c可以停止
4、sass的扩展功能
此处关于sass详解来自开源代码库:https://github.com/guanguans/notes/blob/master/Frontend/Sass.md
// 单行注释当Sass被编译成CSS后会被删除。
/* 多行注释将保留. */
/* 变量
============================== */
/* 你可以将一个CSS值(如一个颜色值)保存到变量中。
使用'$'符号来创建一个变量。*/
$primary-color: #A3A4FF;
$secondary-color: #51527F;
$body-font: 'Roboto', sans-serif;
/* 你可以在你的样式文件中使用变量。
现在假如你想修改颜色,你只需修改一次即可。*/
body {
background-color: $primary-color;
color: $secondary-color;
font-family: $body-font;
}
/* 以上将编译成: */
body {
background-color: #A3A4FF;
color: #51527F;
font-family: 'Roboto', sans-serif;
}
/* 相比于在你的样式文件中逐个进行修改,这种方式维护性更好。 */
/* 控制指令
============================== */
/* Sass允许你使用@if, @else, @for, @while, 和 @each 来控制
你的代码如何编译成CSS */
/* @if/@else块的行为和你可能预想的会完全相同 */
$debug: true !default;
@mixin debugmode {
@if $debug {
@debug "Debug mode enabled";
display: inline-block;
}
@else {
display: none;
}
}
.info {
@include debugmode;
}
/* 如果$debug设置为了true, .info 将会显示; 如果设置为false那么
.info 将不显示。
注意: @debug将在命令行中输出调试信息。
在调试你的SCSS时它对于检查变量很有用。*/
.info {
display: inline-block;
}
/* @for是控制循环,它能遍历区间值。
它对于设置一组元素的类型特别有用。
有两种形式,"through"和"to"。前者包括最末那个值,
而后者止于最末那个值。
*/
@for $c from 1 to 4 {
div:nth-of-type(#{$c}) {
left: ($c - 1) * 900 / 3;
}
}
@for $c from 1 through 3 {
.myclass-#{$c} {
color: rgb($c * 255 / 3, $c * 255 / 3, $c * 255 / 3);
}
}
/* 将编译成: */
div:nth-of-type(1) {
left: 0;
}
div:nth-of-type(2) {
left: 300;
}
div:nth-of-type(3) {
left: 600;
}
.myclass-1 {
color: #555555;
}
.myclass-2 {
color: #aaaaaa;
}
.myclass-3 {
color: white;
// SASS automatically converts #FFFFFF to white
}
/* @while也非常直白: */
$columns: 4;
$column-width: 80px;
@while $columns > 0 {
.col-#{$columns} {
width: $column-width;
left: $column-width * ($columns - 1);
}
$columns: $columns - 1;
}
/* 将输出以下CSS: */
.col-4 {
width: 80px;
left: 240px;
}
.col-3 {
width: 80px;
left: 160px;
}
.col-2 {
width: 80px;
left: 80px;
}
.col-1 {
width: 80px;
left: 0px;
}
/* @each函数类似@for, 除了它使用一个列表而不是序列值
注意: 你指定列表的方式和指定其它变量一样,
用空格作为分隔符。 */
$social-links: facebook twitter linkedin reddit;
.social-links {
@each $sm in $social-links {
.icon-#{$sm} {
background-image: url("images/#{$sm}.png");
}
}
}
/* 将输出: */
.social-links .icon-facebook {
background-image: url("images/facebook.png");
}
.social-links .icon-twitter {
background-image: url("images/twitter.png");
}
.social-links .icon-linkedin {
background-image: url("images/linkedin.png");
}
.social-links .icon-reddit {
background-image: url("images/reddit.png");
}
/* Mixins
==============================*/
/* 如果你发现你要为多个元素编写相同的代码,
你可能想将那些代码保存到一个mixin中。
使用'@mixin'指令,再为你的mixin加上一个名称。*/
@mixin center {
display: block;
margin-left: auto;
margin-right: auto;
left: 0;
right: 0;
}
/* 你可以通过'@include'及mixin名来调用mixin。 */
div {
@include center;
background-color: $primary-color;
}
/* 将编译成: */
div {
display: block;
margin-left: auto;
margin-right: auto;
left: 0;
right: 0;
background-color: #A3A4FF;
}
/* 你可以使用mixin来创建一个快捷属性。*/
@mixin size($width, $height) {
width: $width;
height: $height;
}
/* 你可以通过传入width和height参数来调用它。*/
.rectangle {
@include size(100px, 60px);
}
.square {
@include size(40px, 40px);
}
/* 编译成: */
.rectangle {
width: 100px;
height: 60px;
}
.square {
width: 40px;
height: 40px;
}
/* 函数
============================== */
/* Sass提供的函数可以用来完成各种各样的任务。
考虑以下情况 */
/* 函数可以通过其名称及传入其所需的参数来调用 */
body {
width: round(10.25px);
}
.footer {
background-color: fade_out(#000000, 0.25);
}
/* 编译成: */
body {
width: 10px;
}
.footer {
background-color: rgba(0, 0, 0, 0.75);
}
/* 你也可以定义你自己的函数。函数非常类似于mixin。
当你在函数和mixin之间抉择时,记住mixin最适合于创建CSS而函数更适合于
处理那些可能在你的Sass代码中使用的逻辑。'数学运算符'部分的例子
是转成可重用函数的最理想选择。 */
/* 该函数将接收一个目标尺寸大小和父结点尺寸大小,然后计算并
返回百分数 */
@function calculate-percentage($target-size, $parent-size) {
@return $target-size / $parent-size * 100%;
}
$main-content: calculate-percentage(600px, 960px);
.main-content {
width: $main-content;
}
.sidebar {
width: calculate-percentage(300px, 960px);
}
/* 编译成: */
.main-content {
width: 62.5%;
}
.sidebar {
width: 31.25%;
}
/* 扩展 (继承)
============================== */
/* 扩展是在选择子间共享属性的一种方法。 */
.display {
@include size(5em, 5em);
border: 5px solid $secondary-color;
}
.display-success {
@extend .display;
border-color: #22df56;
}
/* 编译成: */
.display, .display-success {
width: 5em;
height: 5em;
border: 5px solid #51527F;
}
.display-success {
border-color: #22df56;
}
/* 扩展一条CSS语句优于创建一个mixin,
这是由Sass组合所有共享相同基样式的类的方式决定的。
如果使用mixin完成,width, height, 和border将会在
调用了该mixin的每条语句中重复。虽然它不至于会影响你的工作流,
但它会在由Sass编译器生成的的文件中添加不必要的代码。*/
/* 嵌套
============================== */
/* Sass允许在选择子中嵌套选择子 */
ul {
list-style-type: none;
margin-top: 2em;
li {
background-color: #FF0000;
}
}
/* '&'将被父选择子替换。*/
/* 你也可以嵌套伪类。 */
/* 注意过度嵌套将导致你的代码难以维护。
最佳实践推荐在嵌套时不超过3层。
例如: */
ul {
list-style-type: none;
margin-top: 2em;
li {
background-color: red;
&:hover {
background-color: blue;
}
a {
color: white;
}
}
}
/* 编译成: */
ul {
list-style-type: none;
margin-top: 2em;
}
ul li {
background-color: red;
}
ul li:hover {
background-color: blue;
}
ul li a {
color: white;
}
/* 片段与导入
============================== */
/* Sass允许你创建片段文件。它有助于你的Sass代码保持模块化。
片段文件应该以 '_' 开头,例如 _reset.css。
片段不会输出到CSS中。*/
/* 考虑以下的CSS,我们会将它们放入一个叫作_reset.css的文件中 */
html,
body,
ul,
ol {
margin: 0;
padding: 0;
}
/* Sass提供的@import能用来将片段导入到文件中。
它与传统的CSS @import语句不同,不需要通过
另外的HTTP请求来获取导入的文件。
Sass提取导入文件并将它与编译后的代码结合起来。 */
@import 'reset';
body {
font-size: 16px;
font-family: Helvetica, Arial, Sans-serif;
}
/* 编译成: */
html, body, ul, ol {
margin: 0;
padding: 0;
}
body {
font-size: 16px;
font-family: Helvetica, Arial, Sans-serif;
}
/* 占位符选择子
============================== */
/* 占位符在创建用于扩展的CSS语句时非常有用。
如果你想创建一条只通过@extend使用的CSS语句,你可以利用占位符来实现。
占位符以'%'而非'.'或'#'开头。占位符不会出现在编译后的CSS中 */
%content-window {
font-size: 14px;
padding: 10px;
color: #000;
border-radius: 4px;
}
.message-window {
@extend %content-window;
background-color: #0000ff;
}
/* 编译成: */
.message-window {
font-size: 14px;
padding: 10px;
color: #000;
border-radius: 4px;
}
.message-window {
background-color: #0000ff;
}
/* 数学运算
============================== */
/* Sass提供以下的运算符: +, -, *, /, 和 %。它们
相比于使用你事先手工计算好了的数值,它们
对于直接在你的Sass文件中计算数值很有用。
以下是设置一个简单的两列设计的例子。*/
$content-area: 960px;
$main-content: 600px;
$sidebar-content: 300px;
$main-size: $main-content / $content-area * 100%;
$sidebar-size: $sidebar-content / $content-area * 100%;
$gutter: 100% - ($main-size + $sidebar-size);
body {
width: 100%;
}
.main-content {
width: $main-size;
}
.sidebar {
width: $sidebar-size;
}
.gutter {
width: $gutter;
}
/* 编译成: */
body {
width: 100%;
}
.main-content {
width: 62.5%;
}
.sidebar {
width: 31.25%;
}
.gutter {
width: 6.25%;
}